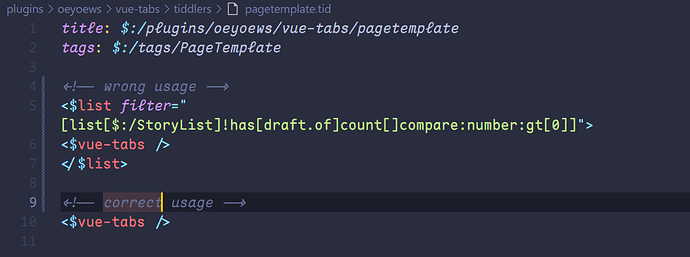
During the process of debugging the vue-tabs plugin, I found that the widget wrapped by the list filter will be executed multiple times with the refresh of tiddlywiki. This is of course no problem for general widgets, but it may be a problem for some widgets that cannot eliminate side effects. A disaster, such as the timer left by the widget that cannot be cleared. I have tried to avoid this situation, such as fixing the widget somewhere on the page, but the list filter is an exception. What I can think of is to use the list-filter judgment logic is placed directly in the widget instead of wrapping the widget outside.
Do I understand correctly about the widget refresh problem? @jeremyruston