Is there a tweak that can be made to table-hover that will cause it to highlight all rows associated with a merged first column. Alternatively, can it highlight the first column when hovering on the second row
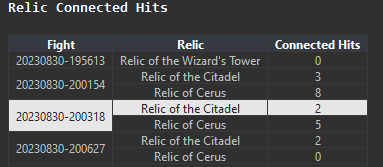
example as currently configured: only the first row in column 2 and 3 are highlighted

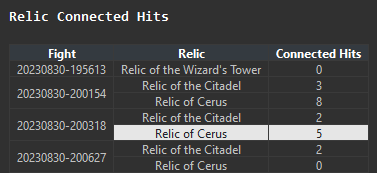
example when hovering second row:

 )
)