I’m just trying this out on a clean TW 5.3.5 instance, and all seems to be working as should so far… Except i can’t see any affordance in the UI for activating Node Explorer. Would be nice to have a tickbox as for Breadcrumbs in the Shiraz settings panel, but… What is the alternative?
Hi @ludwa6
The demo has full details under Shiraz Advanced Tutorial, → Node Explore tab
I repeat the steps for your convenience here:
Open the $:/AdvancedSearch
Select System tab
Enter: node-explorer into the searchbox
See the view templates for node-explorer
- $:/plugins/kookma/viewtemplates/node-explorer
- $:/plugins/kookma/viewtemplates/node-explorer-colorful
- $:/plugins/kookma/viewtemplates/node-explorer-details
In the demo the $:/plugins/kookma/viewtemplates/node-explorer-details is activeRemove the tag $:/tags/ViewTemplate to disable the node-explore OR
Tag any other template you like with $:/tags/ViewTemplate
Ah! my bad for failing to read all the docs -which are quite exemplary, i must say: will be working through them as time permits. Thanks @Mohammad !
Yes @arunnbabu81 : after a long forced-flirtation with Notion (which i still need to use in my day-job), i realized that i will. never be as comfortable with that tool (or any other that i know) as i am with TiddlyWiki for personal information management. I do wish it could serve better the purposes of a workgroup- there are some fundamental issues of software architecture that make this a really tough nut to crack -but at least on the UI side, with plugins like Shiraz 3.0 making it so easy to create a really beautiful user experience, i like to think we’ll get there before too long!
Will this be of interest for you
ps: With your good guidance @Mohammad , I did get NodeExplorer working in the TW 5.3.5 instance i set up for this purpose- which i manage using TiddlyDesktop on Mac, in case that matters -but i did encounter a surprise that i’d like to understand better. Here’s what i did:
-
Went to your github site, the shiraz-3.0.0 branch, the index.html file in the docs folder, which i then downloaded to my desktop.
-
That instance being full of content, to try the plugin out on a clean TW 5.3.5 instance, i dragged from the downloaded 3.0.0 instance the Shiraz 3.0.0 plugin, along with the other plugins that accompanied it (Code Mirror, Highlight, Katex, Utility), into my clean instance.
-
Ran the advanced search you prescribed here to find that set of node-explorer viewtemplates you listed… But they did not appear in the result list.
-
So i dragged those 3 view templates over from the downloaded instance, and got Node Explorer working.
Of course this is not your recommended procedure, so feel free to ignore my “just out of curiosity” question; i just wonder: Is the Shiraz 3.0.0 plugin, when released, going to come bundled with all the view templates (plus anything else) that is needed to enjoy the full new&improved Shiraz experience?
You did correctly import the node-explorers.
Shiraz itself does not include the node-explorers in the plugin pack. Node-explorer is an advanced example of using Shiraz. Node-Explorer actually demonstrates how to use Dynamic-Tables, Display on Demand and Badges can be used to create a bidirectional edition of tiddlywiki!
NOTE: There is a less active edition called Mehregan ( Mehregan is a Tiddlywiki based app for personal knowledge management with Zettelkasten concept) which include all of these. I am sure you have it. I hope I can find some free time and update it once Shiraz 3.0.0 stable version released.
In summary to setup a clean TiddlyWiki with Node-Explorer you need
- download the empty.html (latest version 5.3.5) from https://tiddlywiki.ocm
- install Shiraz 3.0.0 using drag and drop
- import all, or selected node-explorer viewtemplate from Shiraz 3.0.0
Mohamnad, I noticed that Shiraz 3.0 no longer has the multi-column checkbox.
In my tiddlywiki I had set up a check box myself which also stopped working in new setups.
When I did some digging I saw that the multicol tiddlers all still seem to be in the plugin except for $:/plugins/kookma/shiraz/styles/multicols/storyriver (which is what I modify in my own checkbox). Adding that tiddler from an old setup that still works got it working in the new setup too.
Is this an oversight or are you phasing out multicolumn?
Sorry for inconveniences. I will prepare a list of changes in Shiraz 3.0
I moved the multicolumn story river with few other tweaks to a smaller plugin called TW-Tweaks.
You have correctly restored the multicolumn story river for your own use.
Ah ok, thanks. I’ll take a look at TW-Tweaks.
As a side question, is it possible to have the multicolumn revert to single when there is only one tiddler open?
Yes! It uses a stylesheet. You can use new conditionals and create dynamic stylesheets.
So, multicolumn can only be in use when more than one tiddler is open!
I finally took a look at TW-Tweaks and discovered an issue. Haven’t had time to track down the cause yet. There is an incompatibility between TW-Tweaks and FontAwesome by TheDiveO.
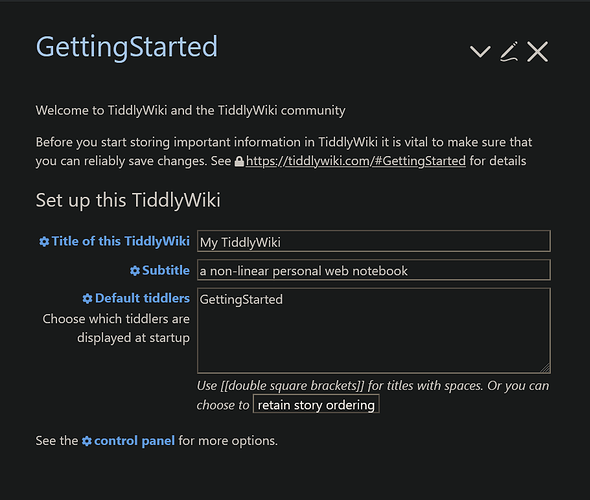
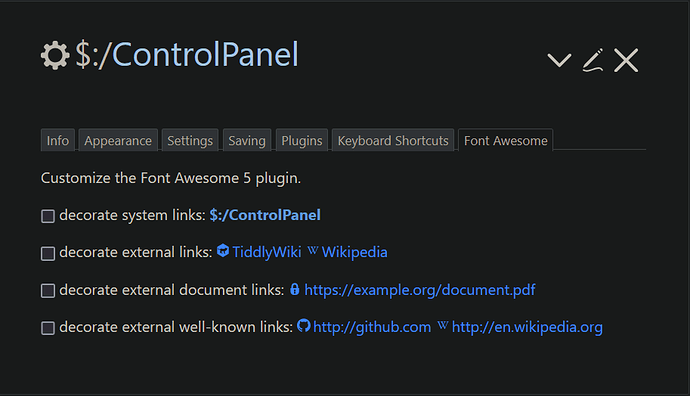
With FontAwesome you get embedded icons to use in your tiddlers. There is also an option to add decorations to different links, one of which is system tiddlers. You get this:
Note the gear added to system tiddler links. This is with only core and FontAwesome plugins in an empty wiki.
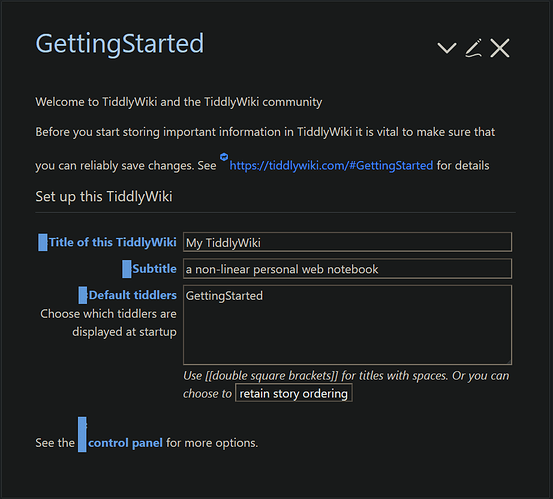
When you install the TW-Tweaks plugin:
The decorations become a solid bar.
I will let you know if I find a cause, but I thought I would let you know in case you want to investigate yourself. You could probably do so much faster than me.
Note that unchecking the “decorate system links” option in the Font Awesome Control Panel options removes that solid bar. Tweaks must be overwriting something somewhere.
I do like the right topbar menu 
TW-Tweaks uses external links iconified from @telumire. You may disable $:/plugins/kookma/tweaks/styles/iconify-external-links
by removing the tag: $:/tags/Stylesheet
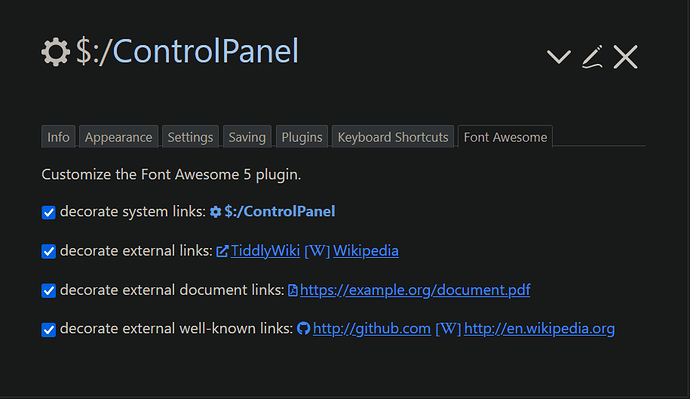
Actually, further testing shows that TW-Tweaks overwrites the FontAwesome decorations for external links.
FontAwesome only:
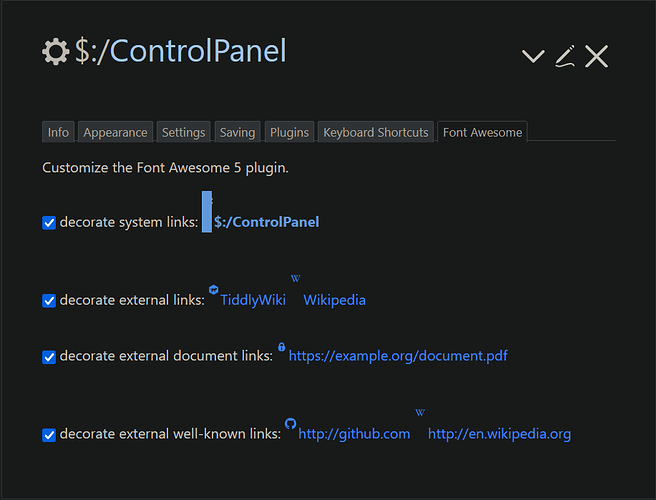
FontAwesome + TW-Tweaks:
It is the decorations for internal system links that gets messed up. Although … the others seem to have added spacing.
When only TW-Tweaks decorations are enabled everything goes back to normal:
Your decorations are more subtle. Just weird that it would affect the internal system links. Maybe it’s the “other rules” part of the stylesheet.
Best to just have one of them enabled anyway.
I need to be more conversant in CSS.
I just checked the Foneawesome and Tweaks on the same clean/empty html file.
I removed the $:/tags/Stylesheet from $:/plugins/kookma/tweaks/styles/external-links-icon
Now everything works fine.
You can give a try like the one described in this post, if it works then something is not working in your wiki.
Yes, you can use one or the other, they just don’t play nice together. What you described is what I did in my previous post (empty tiddly, disable one then the other).
I decided to just download the icons I am using from FontAwesome directly and remove that plugin. The majority were unused and just taking up space anyway. I was using nine icons out of 1464.
@Mohammad, I’m not sure whether you’ve seen this yet, but all major browsers now support a name property of the <details> element, which lets you build accordion-like sets of details elements by giving them all the same name value. I know you shared a very slick-looking <<accordion>> macro a while back, but I think this is an even easier approach. Perhaps it’s worth adding to your <<details>> macro in your next Shiraz update?
(This post brought to you by just having edited my own copy of the plugin to make this change. 
<<details>> is great — still one of my most-used macros!)
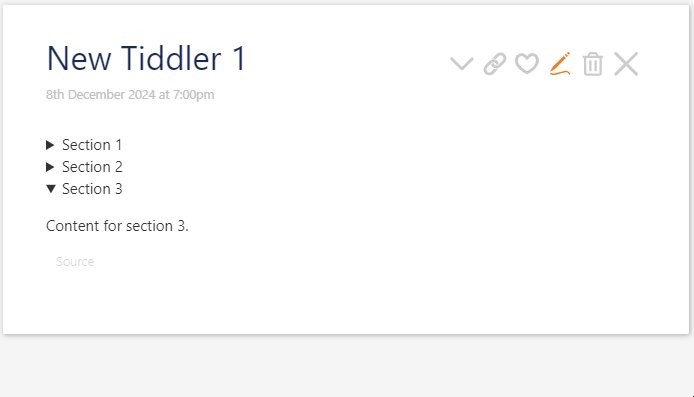
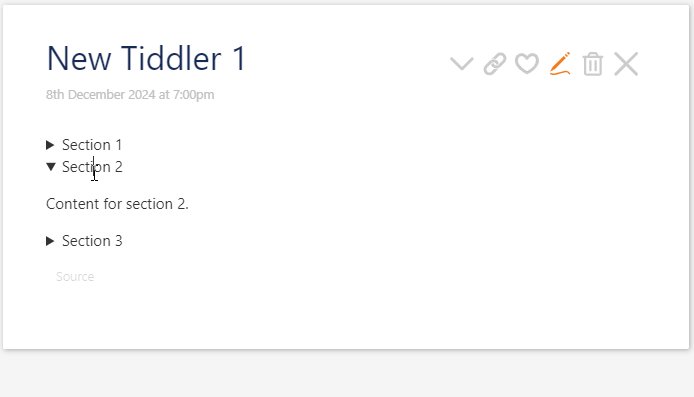
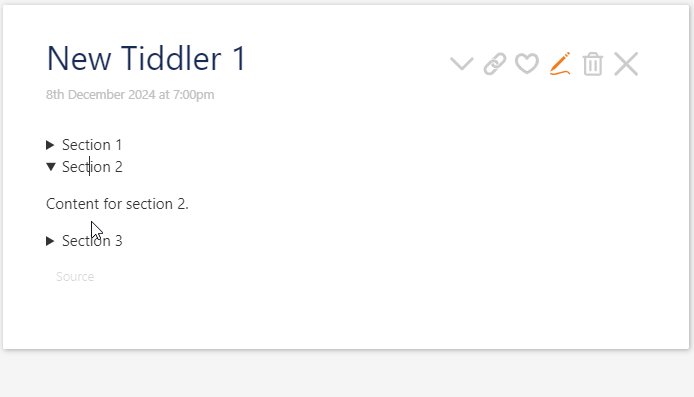
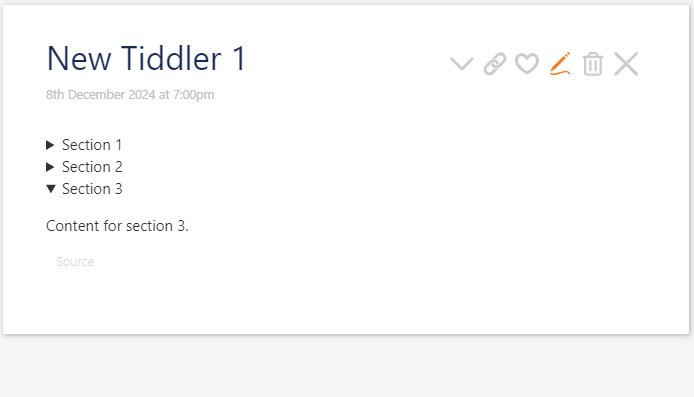
For those are interested, the proposed feature by Emily works like below:
<details name="accordion" > <summary>Section 1</summary> <p>Content for section 1.</p> </details>
<details name="accordion" > <summary>Section 2</summary> <p>Content for section 2.</p> </details>
<details name="accordion" > <summary>Section 3</summary> <p>Content for section 3.</p> </details>