TiddlyWiki boasts a vibrant ecosystem of tools, thanks to its friendly and welcoming community.
Here’s how I configured a TiddlyWiki:
- To read a folder containing 3,576 SVG images.
- To employ a button widget and create a separate tiddler for each image to maintain the image title and display the image later.
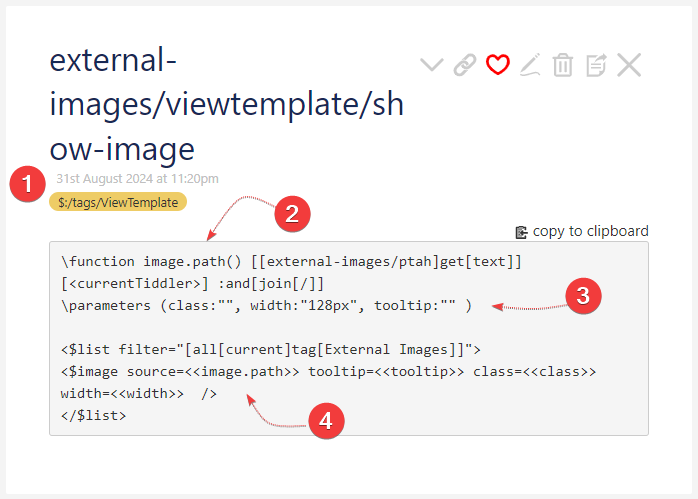
- To use a view template with parameters pragma and an image widget to present a customized widget.
- To have a tiddler that stores the relative path to the image folder.
- To apply a bit of CSS to style the images in a gallery format.
- To implement a simple pagination system to navigate through pages of images.
I would like to acknowledge:
- Paginate macro, Scott Sauyet
- Externalize image, PMario
- Global folder path for external images Tobias Beer
- Button to create image tiddlers, Mark S
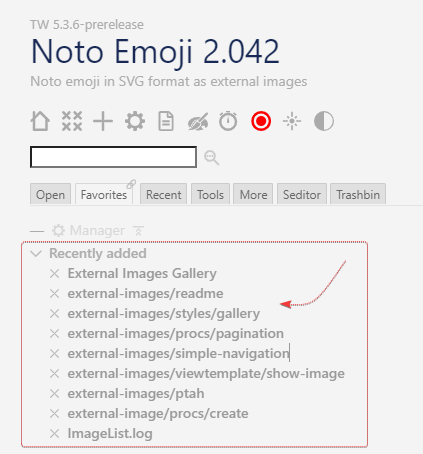
All tiddlers we need to do the job!

The readme
The view template with parameters

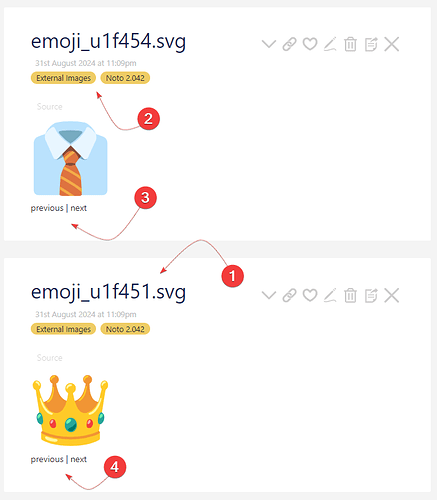
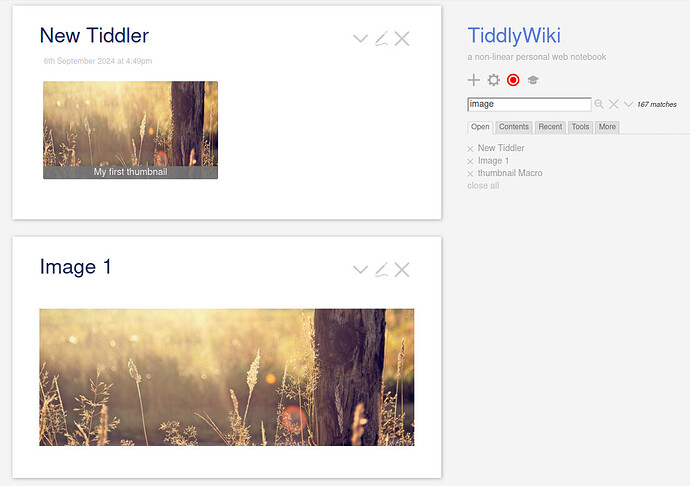
The image tiddlers created. They are empty, but display images in a customized way 
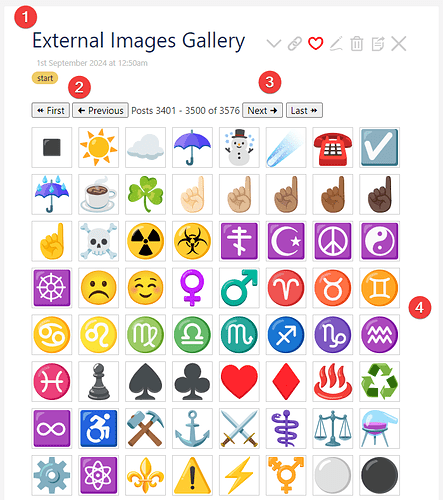
The image gallery with pagination buttons
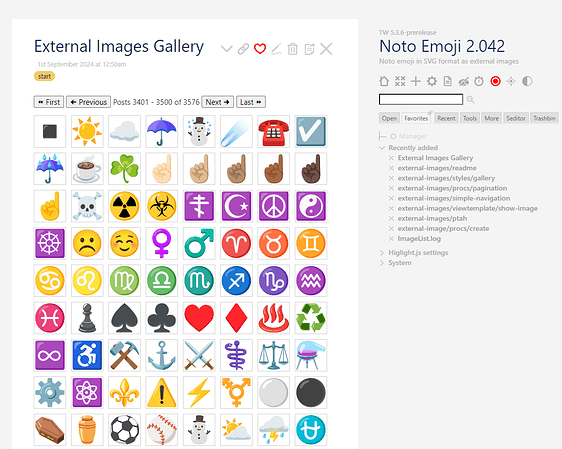
The final TiddlyWiki