Hi, there’s a bug in the demo page and beta plugin.
in $:/plugins/kookma/section/macros/main
<$vars source=<<__source__>> sourceText={{{[<__source__>get[text]]}}} pattern=<<__pattern__>> nonWhitespace="[^\s]" >
<$list counter=counter variable=section
filter="[<sourceText>splitregexp<pattern>!is[blank]first[]regexp<nonWhitespace>]
[<sourceText>splitregexp<pattern>!is[blank]butfirst[]regexp<nonWhitespace>addprefix[!]]">
The addprefix[!] is interfering with the section-editor-template in use, which is $:/plugins/kookma/section/templates/sections.
The template is using the lookahead regex proposed by @Mark_S and me, which splits on the linebreak before the exclamation point/s. So the addprefix[!] is unnecessary.
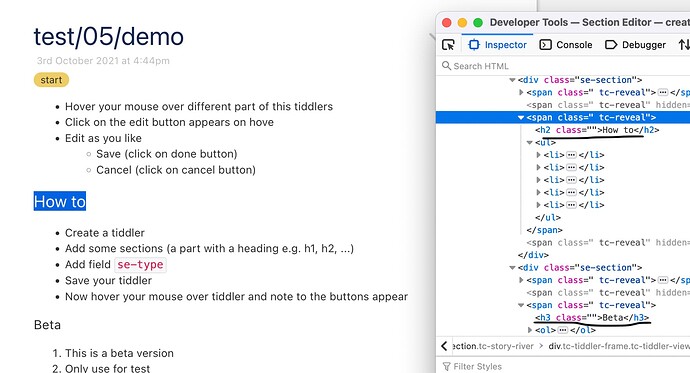
Sections aren’t saving. When the editor splits the source text for viewing, it adds an extra “!” at the beginning. So if the source text was an h1, the section editor presents the section as an h2. The search-replace operator doesn’t work anymore because it’s searching for an h2 section, when the source text is an h1.
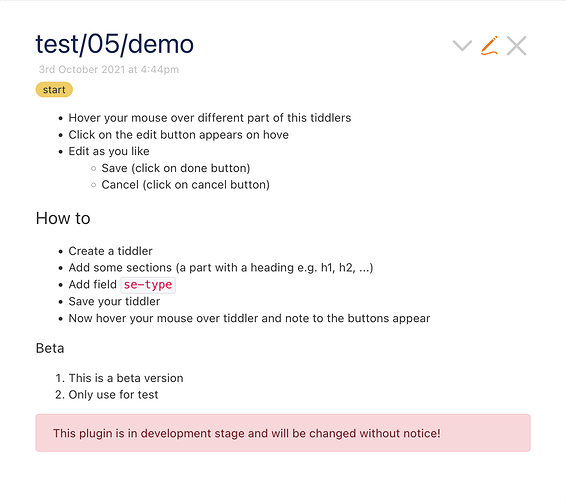
This is the text field of test/05/demo
* Hover your mouse over different part of this tiddlers
* Click on the edit button appears on hove
* Edit as you like
** Save (click on done button)
** Cancel (click on cancel button)
! How to
* Create a tiddler
* Add some sections (a part with a heading e.g. h1, h2, ...)
* Add field `se-type`
* Save your tiddler
* Now hover your mouse over tiddler and note to the buttons appear
!! Beta
# This is a beta version
# Only use for test
<<alert danger "This plugin is in development stage and will be changed without notice!">>
And this is the section editor: