While looking for a solution to this topic I discovered some interesting information, and in the last few days I tried to build what I had hypothesized, but I’ve been stuck for a while and the question has become something that interests me too.
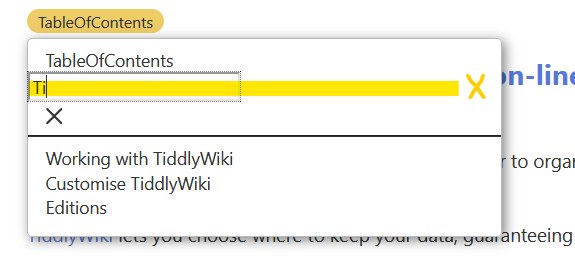
The original question was: Tag pill dropdowns as list-searches?
Looking for a solution I found that by modifying the tiddler $:/core/macros/list, in particular editing list-tagged-draggable you can replace $subFilter$ with something like search:title,caption:[X] (where X = the search parameter)
-Btw I will make a new macro like “my-list-tagged-draggable” to not overwrite the core macro
Details
Editing list-tagged-draggable:
\define list-tagged-draggable(tag,subFilter,emptyMessage,itemTemplate,elementTag:"div",storyview:"")
\whitespace trim
<span class="tc-tagged-draggable-list">
<$set name="tag" value=<<__tag__>>>
<$list filter="[<__tag__>tagging[]search:title,caption:[X]]" emptyMessage=<<__emptyMessage__>> storyview=<<__storyview__>>>
<$genesis $type=<<__elementTag__>> class="tc-menu-list-item">
<$droppable actions="""<$macrocall $name="list-tagged-draggable-drop-actions" tag=<<__tag__>>/>""" enable=<<tv-enable-drag-and-drop>>>
<$genesis $type=<<__elementTag__>> class="tc-droppable-placeholder"/>
<$genesis $type=<<__elementTag__>>>
<$transclude tiddler="""$itemTemplate$""">
<$link to={{!!title}}>
<$view field="title"/>
</$link>
</$transclude>
</$genesis>
</$droppable>
</$genesis>
</$list>
<$tiddler tiddler="">
<$droppable actions="""<$macrocall $name="list-tagged-draggable-drop-actions" tag=<<__tag__>>/>""" enable=<<tv-enable-drag-and-drop>>>
<$genesis $type=<<__elementTag__>> class="tc-droppable-placeholder"/>
<$genesis $type=<<__elementTag__>> style="height:0.5em;">
</$genesis>
</$droppable>
</$tiddler>
</$set>
</span>
\end
Here in the place of $subFilter$ I put search:title,caption:[X] as subfilter
<$list filter="[<__tag__>tagging[]search:title,caption:[X]]" emptyMessage=<<__emptyMessage__>> storyview=<<__storyview__>>>
This means that the dropdown no longer contains the list of all tagged tiddlers but only those tagged tiddlers that result from the search search:title,caption:[X].
- But I don’t understand how to put a variable in the place of “X”. Any tips?
So I can choose every time what to search from the tag-pill dropdown. (I will then edit $:/core/ui/TagTemplate to have a collapsable search box inside)
Two other things I have doubts about, but not as important:
1) Can I use the “search” operator better? (It already works as it is now, but if anyone has any advice, it is welcome)
2) I removed $subFilter$ from the macro. Could it be a problem?
Keep in mind that I would make this change in a “my-list-tagged-draggable”, not in the core marco. (I will only edit $:/core/ui/TagTemplate to have “my-list-tagged-draggable” in the place of “list-tagged-draggable”)
 But it wasn’t, thank you very much!
But it wasn’t, thank you very much!
 )
)