Hello,
I’m using TiddlyDesktop and have configured the scrollbar with
html {
--scrollbarBG: rgb(28, 28, 28);
--thumbBG: #54524c;
}
/* Works on Firefox */
* { scrollbar-width: thin; }
/* for Chrome, Edge */
::-webkit-scrollbar, scrollbar-width { width: 8px; height:8px; }
::-webkit-scrollbar-track { background: var(--scrollbarBG); }
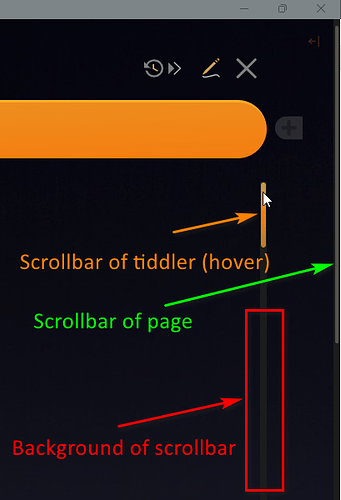
this looks like:
Setting the background of the scrollbar to transparent to see only the thumb
→ it works fine for the scrollbar of the tiddler and not for the scrollbar of the page
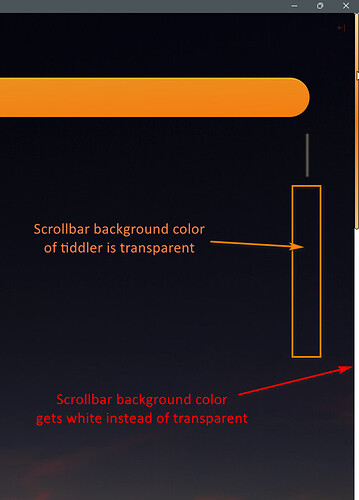
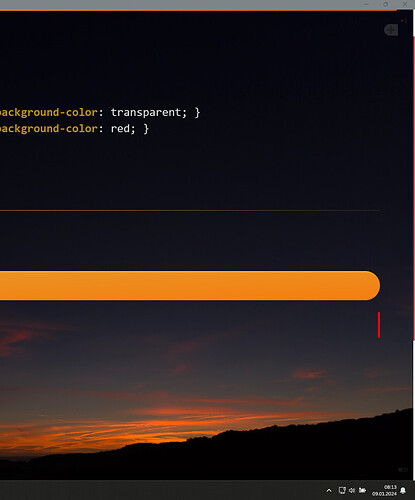
::-webkit-scrollbar-track { background: transparent; }
FYI: I’ve an image in the background and all my text-tiddlers have background transparent
Any idea to get rid of them?
Thanks for feedback.
Stefan