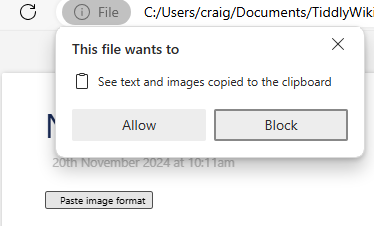
Sure. First, this was not written to be generic for all. It was written to support my implementation. However, for image files, it should work well for you. I wrote it to also support video files for my own needs. Second, when you launch it, your browser will prompt you to accept or block the clipboard access (a security feature of the browser).
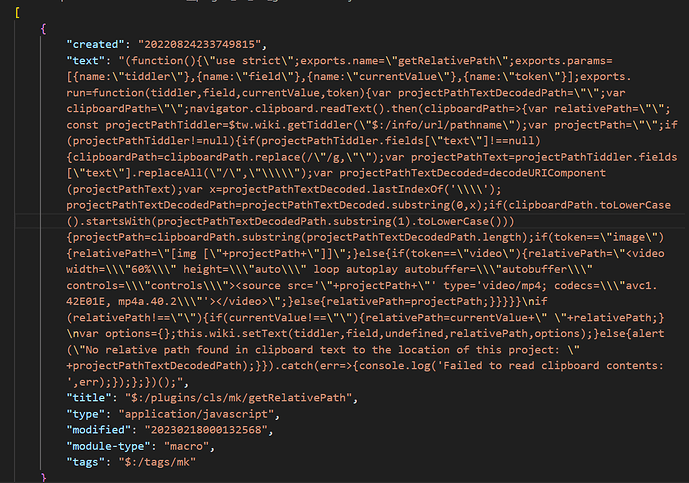
The JS method is getRelativePath (file attached) $__plugins_cls_mk_getRelativePath.json (1.9 KB)
with these parameters:
tiddler - tiddler that contains the field you want the relative path pasted into.
field - the field to paste the relative path
currentValue - the current value of the field. Typically this is an empty string, however, this enables the function to append a new relative path with an existing value
token - this is the type of file, “image” is an image file; alternatively, “video”
Example usage with a button (change the styles for your needs):
<$button tooltip="paste image format from clipboard" style="font-size: 10px" aria-label="Paste image format" actions=<<actions "image" "image">> ><$action-setfield $tiddler="$:/plugins/cls/mk/notifier" text=""/>
<span class="tc-btn-text"><$text text="Paste image format" /></span></$button>
This uses an “actions” macro:
\define actions(field, token)
<$macrocall $name=getRelativePath tiddler={{!!title}} field="$field$" currentValue={{!!$field$}} token="$token$" />
\end
I tried this in an empty.html…
When I click on the button (make sure you populated the clipboard first):

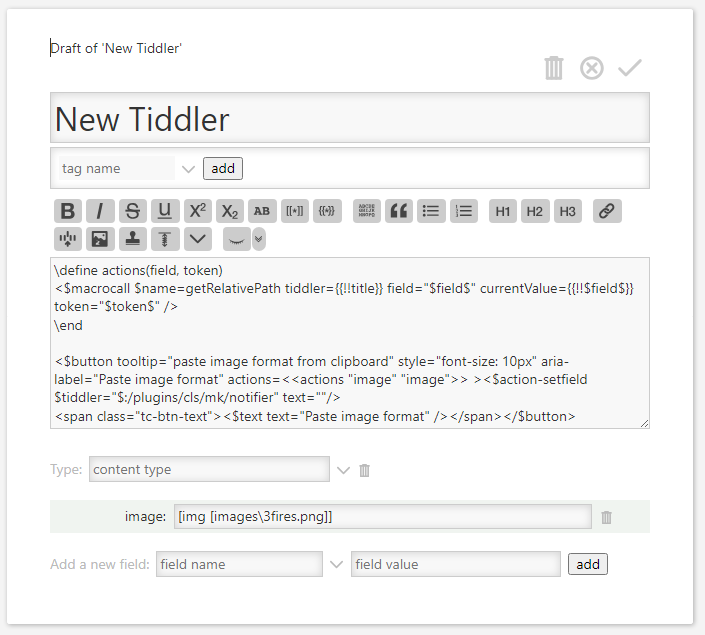
End result (image field is populated):
Hope this helps,
Craig