Just sharing a tiddly gadget I made for personal use, that may be a fun novelty for anyone else interested. I’ve been trying to implement this for a while but only now did I find the time to familiarize myself enough with TiddlyWiki math operations and filters to accomplish this.
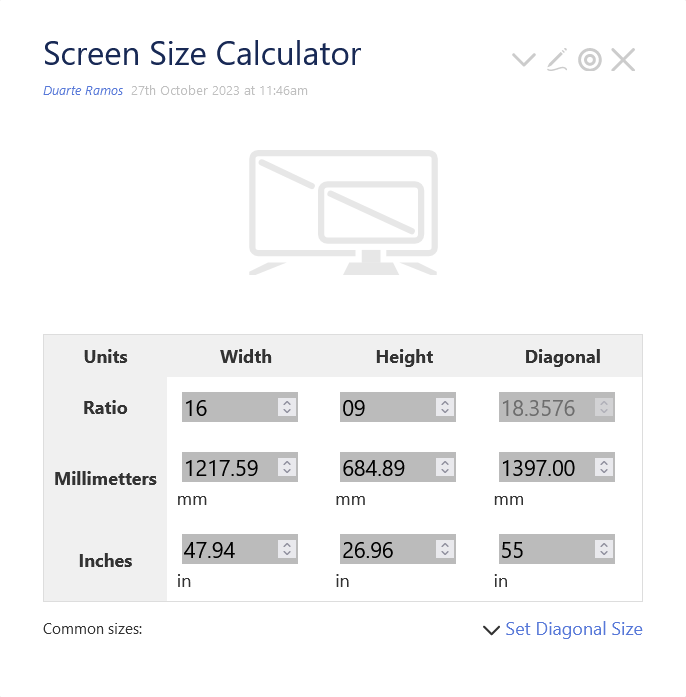
It is a simple screen size calculator that calculates physical dimensions for computer monitors, living room TVs, or generic displays, by converting between inches, millimeters, and calculating width and height from an aspect ratio and common commercial diagonal sizes (like 48’’, 55’’ or 65’’ TVs).
There is also a button at the bottom with templates to quickly introduce common commercial diagonal sizes.
In reality it can be used as a generic “right triangle calculator” to find any hypotenuses by using custom aspect ratios, and can even be used to find pixel dimensions if your introduce pixel counts instead of physical distances in one of the fields. May be useful to find out what TV size you will buy next, or what model best suits your living room, or what size fits your shelf space.
Beware that it doesn’t account for any bezels, frames, rims, or other adornments that are part of the equipment but external to the display itself, as those can vary a lot by specific model, and are impossible to extrapolate. Use it as rough guide at your own risk.
It is packed as a single self contained tiddler, doesn’t modify anything else in your wiki, and includes a little vanity SVG flair you can trim off for compactness sake.
It is probably inefficient and bloated code wise, I’m sure the gurus here could simplify it to alot more elegant solution, but from my testing it seems to be working accurately. If you catch any snags let me know.
Screen Size Calculator.tid (9.0 KB)