It’s always appropriate to ask for new features at GitHub. The difficulty is to find out, if it is a bug or an “oversight” on TWs side. So discussions like this one help to find out.
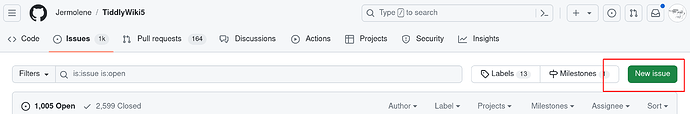
At GH there is the “New Issue” button
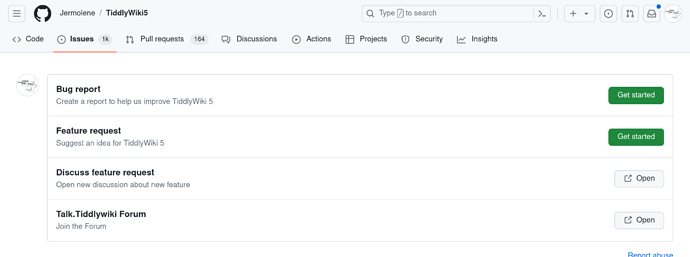
Which opens the following dialogue, that allows you to create a
- “Bug report” - which opens an other form, which asks for more details
- “Feature request” - create a new feature request - which is free form plain text
- “Discuss feature request” - GitHub Discussion UI. This one mainly is for highly technical discussions where we are sure they have the potential to confuse users at Talk.
- “Talk.Tiddlywiki Forum” - Is preferred for general discussions and sends users back to this forum
The Talk forum has the “most eyes”. So if you want to be seen use the forum here.
The GH-Discussion UI is “OKish”, but does not really work good for general purpose discussions and help-requests like the forum here. It was mainly built “by developers for developers”.
It is for bug fixes and submitting new docs. But it’s not reserved. – So if GitHub issue/discussions are a much better fit for the forum here, we’ll send users to Talk.
For discussions like this one, where it’s not clear, if it is a bug or a feature request we’ll most likely send you to GH to raise an issue. GH issues will stay open for a quite some time and we do have a closer look from time to time.
Eg: I did gently “force” Jeremy around in December last year to close about 150 fixed (but open) or obsolete issues, which brought us down below 1k. Where most open issues are feature requests or improvement requests.
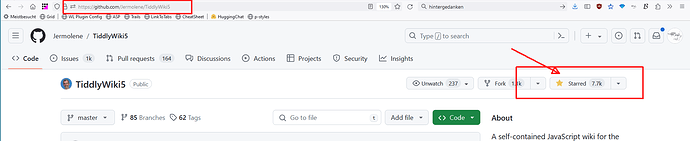
Sending Talk users over to GH is not without a “hidden agenda”. – Once users have a GH account, they are able to “star the TW project”.
Just a reminder for those who read this thread and did not “star” the project yet - 
hope that helps
-mario





 either.
either.