This is TW 5.2.3 code, so not taking advantage of any more recent TW features, and no attempt made to reduce the amount of code.
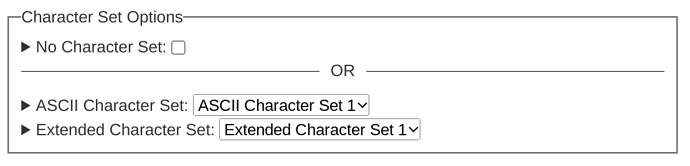
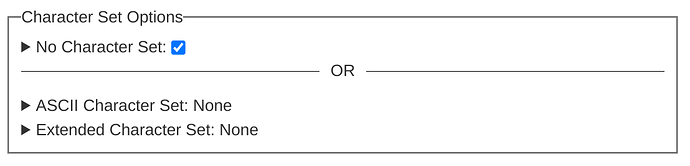
The code follows two screenshots.
<$let DefaultASCIICharacterSet="ASCII Character Set 1"
DefaultExtendedCharacterSet="Extended Character Set 1">
<fieldset><legend> Character Set Options </legend>
<!-- 🟠🟠🟠 No Character Sets -->
<details><summary>No Character Set: <$checkbox tiddler=<<currentTiddler>> field="text_character_set" checked="none" unchecked=<<DefaultASCIICharacterSet>> checkactions="""<$action-setfield $tiddler=<<currentTiddler>> $field="graph_character_set" $value="none"/>""" uncheckactions="""<$action-setfield $tiddler=<<currentTiddler>> $field="graph_character_set" $value=<<DefaultExtendedCharacterSet>>/>"""></$checkbox></summary>
Some helpful info about the selection of "No Character Set"
</details>
<div style="width:100%;text-align:center;border-bottom:1px solid #000;line-height:0.1em;margin:10px 0 20px;"><span style="background:#fff;padding:0 10px;">OR</span></div>
<!-- 🟠🟠🟠 ASCII Character Set -->
<details><summary>
ASCII Character Set:
<$list variable="show" filter="[<currentTiddler>get[text_character_set]else[default]!match[none]]">
<$select tiddler=<<currentTiddler>> field="text_character_set" default=<<DefaultASCIICharacterSet>>>
<option><<DefaultASCIICharacterSet>></option>
<option>ASCII Character Set 2</option>
</$select>
</$list>
<$list variable="show" filter="[<currentTiddler>get[text_character_set]else[default]match[none]]">
None
</$list>
</summary>
Some helpful info about ASCII Character Sets.
</details>
<!-- 🟠🟠🟠 Extended Character Set -->
<details><summary>
Extended Character Set:
<$list variable="show" filter="[<currentTiddler>get[graph_character_set]else[default]!match[none]]">
<$select tiddler=<<currentTiddler>> field="graph_character_set" default=<<DefaultExtendedCharacterSet>>>
<option><<DefaultExtendedCharacterSet>></option>
<option>Extended Character Set 2</option>
</$select>
</$list>
<$list variable="show" filter="[<currentTiddler>get[graph_character_set]else[default]match[none]]">
None
</$list>
</summary>
Some helpful info about Extended Character Sets.
</details>
</fieldset>
</$let>