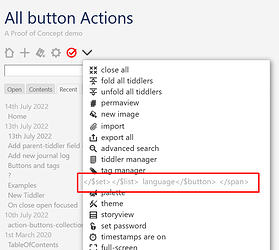
Folks I have implemented my Idea: Addition to core hacking button actions no need to read, just for reference. On the following POC site;
https://all-button-actions.tiddlyhost.com/
Also as raised in response to The Home Button from Early Days
Basically I have added a facility that allows you to place some actions in a tiddler and tag it with a tag of the form $:/core/ui/Buttons/buttoname where “buttonname” is the short name at the end of the existing core buttons.
Then every time you click that button your additional actions will be performed.
Rational
- Designers of wikis often find there solutions having to present a button to cause an action, to trigger something. This sometimes feels a little too manual, and hard to automate.
- Yet at the same time we are always making use of the view, edit and page controls buttons for everyday actions such as editing, saving tiddlers, saving the wiki or many other actions.
- Being able to add configurable actions to any button, allows us to use these to trigger other actions perhaps even respond to what you just did at the right time.
I am keen to hear feedback from the community.
I believe in most cases this adds very little overhead and size, and I would suggest one day it could exist in the standard distribution.