Hy.
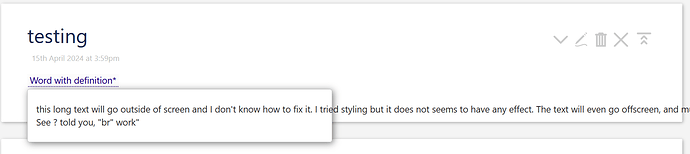
I wanted to use reveal popup to display some definitions when hovering a few important word. But the popup, when the deffinition was too long, was overflowing offscreen. I tried to assign a width to the popup or directly to the text. I appears I can only affect the width of the background.
The only solution seems to be the manual addition of “br” tags, but I intended this wiki to be used on both computer and smartphone, so really different screen width…
Is it the normal behavior of the reveal widget with the popup parameter ?
Is there any known fix for this situation
my code :
<$button class="define_Button" popup="$:/SamplePopupState"><$tiddler tiddler=$name$>Word with definition*</$tiddler></$button>
<$reveal type="popup" state="$:/define">
<div class="tc-drop-down define_popup">
this long text will go outside of screen and I don't know how to fix it. I tried styling but it does not seems to have any effect. The text will even go offscreen, and multiple lines will be displayed as a single line but hey, at least, "br" work ! <br>
See ? told you, "br" work"
</div>
</$reveal>