Hi all, I’m trying to add a tag-pill-style-button below $:/core/ui/ViewTemplate/tags on every tiddler in my wiki.
A simplified version of the button is as follows:
<$macrocall $name="tag-pill-body" tag=Example colour=Pink palette={{$:/palette}} element-tag="$button" />
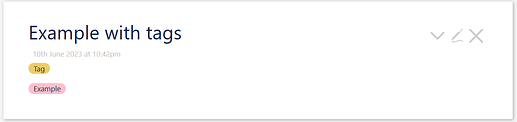
Here is what it looks like on a tiddler with a tag:
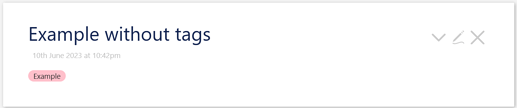
Here is what it looks like on a tiddler without a tag:
Notice that the gap between the subtitle and the next element is greater in the second example? Does anyone know how I could remove this gap?