TW has “dash” -, “endash” -- and “emdash” --- … In your example you only use the single dash.
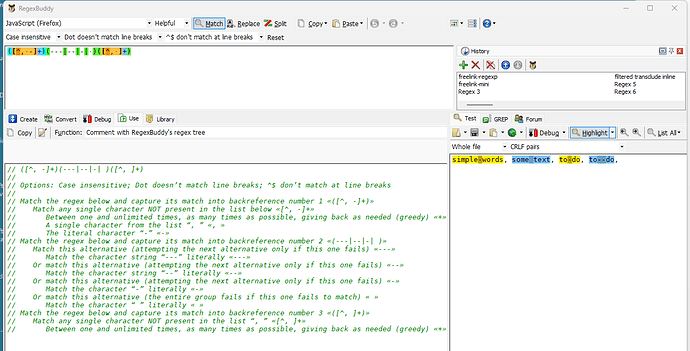
Here’s a regexp, that returns 3 backreferences + detailed description. The regexp works for 1 word-dash combination. So for your example it would need to be done 3 times
The 1st backreference contains every character except those in the list: ,<space>- comma, space, dash
The 2nd backref. contains the “spacers”, m-dash, n-dash, dash, <space>
The 3rd beckred. contains every char except ,<space>
([^, -]+)(---|--|-| )([^, ]+)
// ([^, -]+)(---|--|-| )([^, ]+)
//
// Options: Case insensitive; Dot doesn’t match line breaks; ^$ don’t match at line breaks
//
// Match the regex below and capture its match into backreference number 1 «([^, -]+)»
// Match any single character NOT present in the list below «[^, -]+»
// Between one and unlimited times, as many times as possible, giving back as needed (greedy) «+»
// A single character from the list “, ” «, »
// The literal character “-” «-»
// Match the regex below and capture its match into backreference number 2 «(---|--|-| )»
// Match this alternative (attempting the next alternative only if this one fails) «---»
// Match the character string “---” literally «---»
// Or match this alternative (attempting the next alternative only if this one fails) «--»
// Match the character string “--” literally «--»
// Or match this alternative (attempting the next alternative only if this one fails) «-»
// Match the character “-” literally «-»
// Or match this alternative (the entire group fails if this one fails to match) « »
// Match the character “ ” literally « »
// Match the regex below and capture its match into backreference number 3 «([^, ]+)»
// Match any single character NOT present in the list “, ” «[^, ]+»
// Between one and unlimited times, as many times as possible, giving back as needed (greedy) «+»
Hope that helps
-m

 … Actually, some people use two hyphens to represent an em-dash — like what sets this phrase apart — so I guess those shorthand em-dashes (
… Actually, some people use two hyphens to represent an em-dash — like what sets this phrase apart — so I guess those shorthand em-dashes (