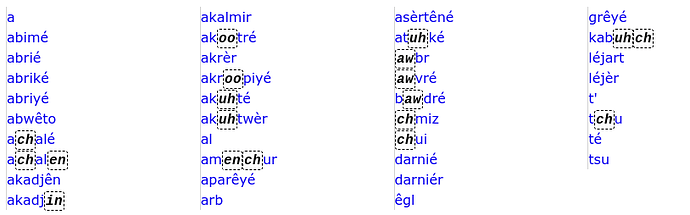
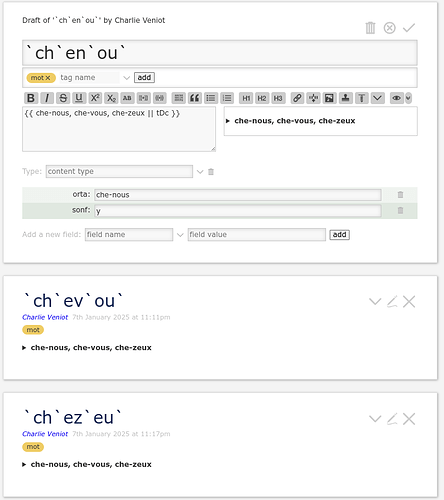
Adding tick marks in my tiddler titles to highlight pronunciation did require a little bit of extra smarts to the sorting operator. While at it, I figured out the approach to handling sort of accented characters, starting with accented “e” characters (others to add later).
Snippet of sorting code:
e="[éèê]"
baseSortHow="[search-replace:g[`],[]search-replace:g:regexp<e>,[e]]"
baseSort="+[sortsub<baseSortHow>]"
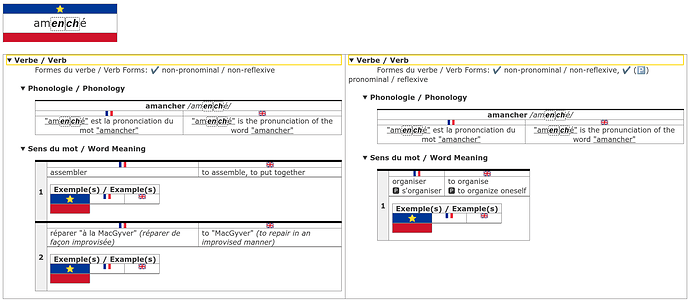
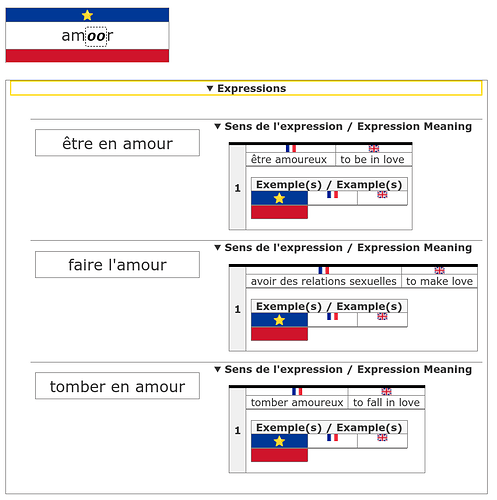
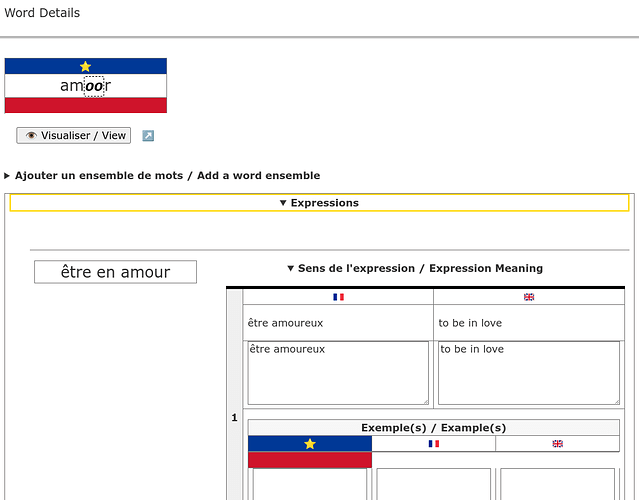
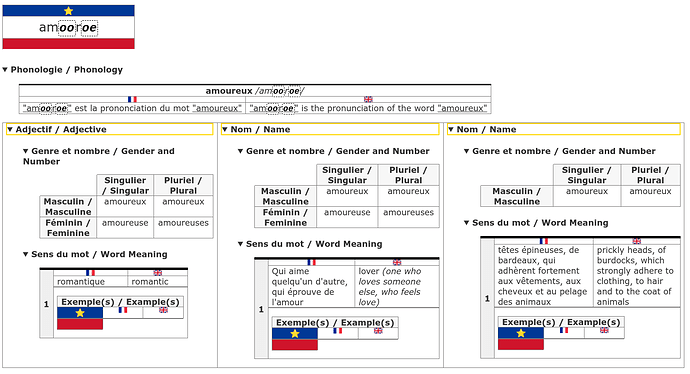
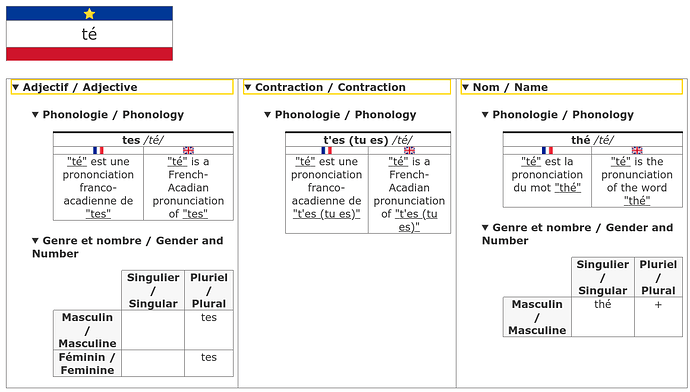
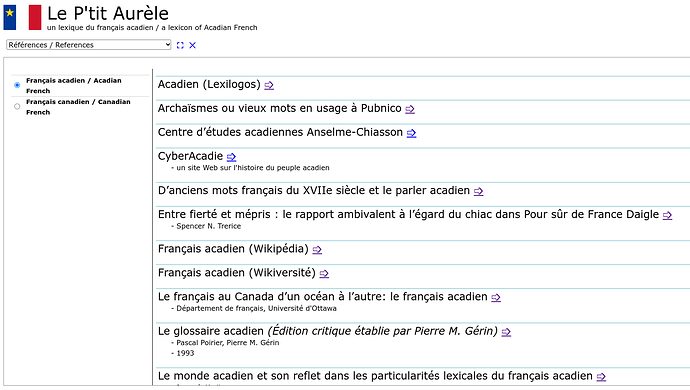
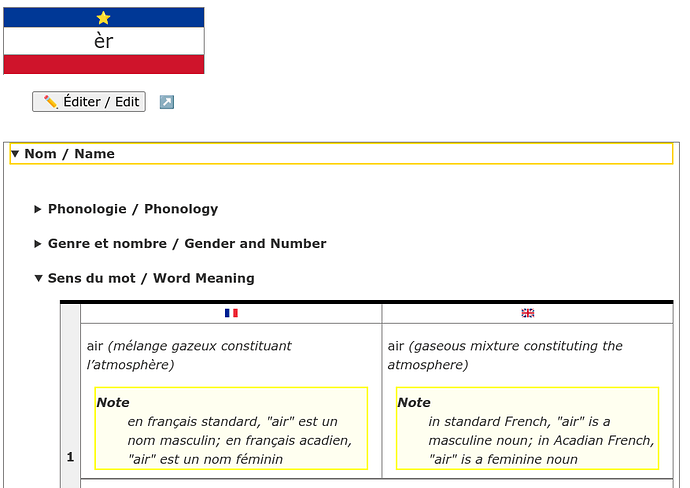
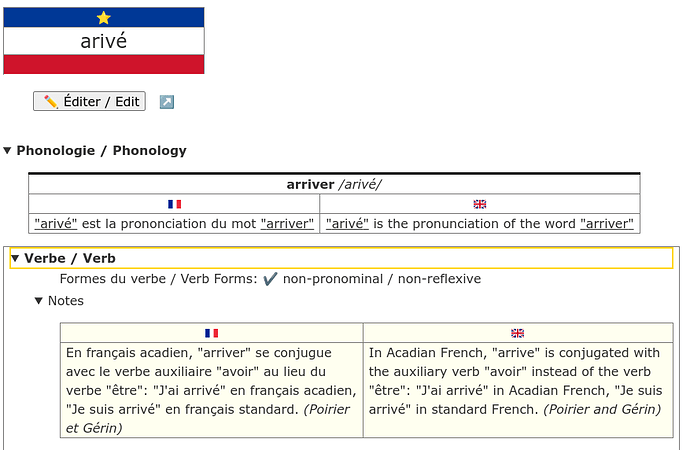
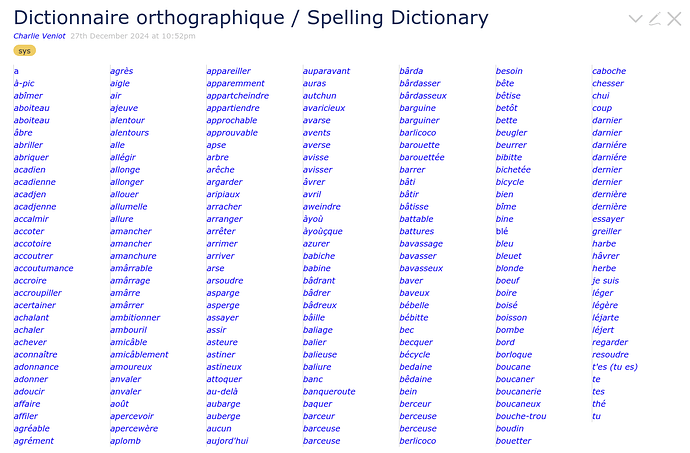
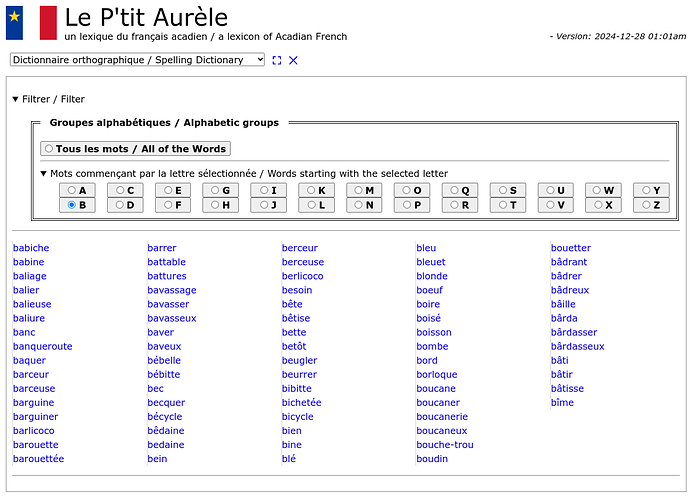
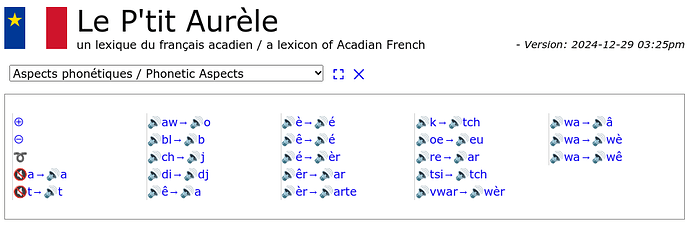
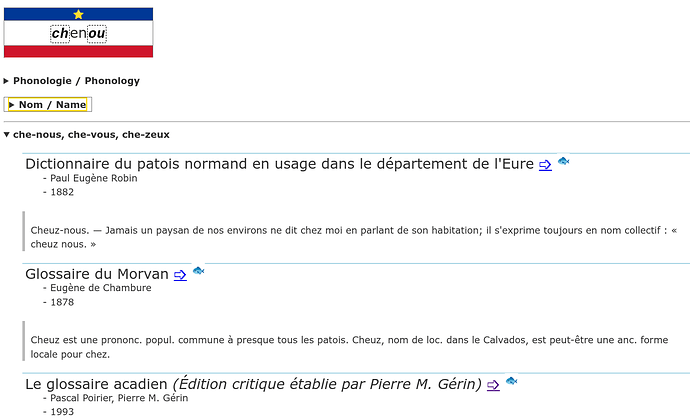
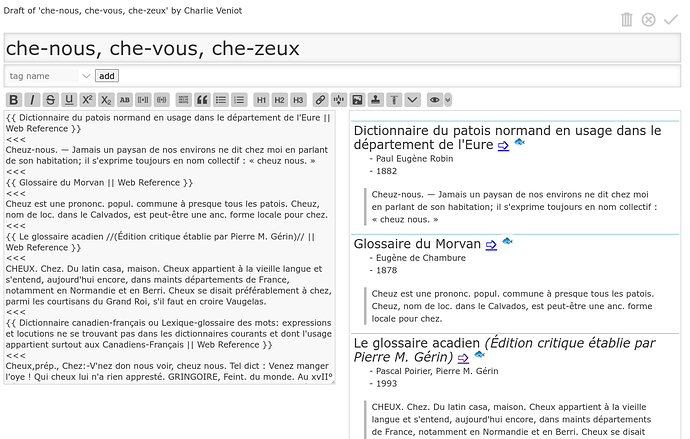
With the sampling of words I have in the dictionary for testing purposes, the list looks like this with my phonetic alphabet applied: