Hi everyone
I have been trying to create a system where I have three kinds of tiddlers: sources, topics and notes.
Each note tiddler would have a source field that lists a source [[Free Will (Harris)]], and a pagenumber field, and I would add topics as tags.
Each topic tiddler would be tagged .topic, and would have a corresponding viewtemplate tiddler that a) lists the sources for which there are notes for that topic, and b) under each source, a list of the notes from that source that are tagged with that topic.
Each source tiddler would be tagged .source, and would have a corresponding viewtemplate tiddler that a) lists the topics for which there are notes for that source, and b) under each topic, a list of the notes from that topic for which a literal search of the source field turns up a match for the source tiddler’s title.
I couldn’t get the topic tiddlers to work, even with @Brian_Radspinner 's additional help. So I don’t have a screenshot.
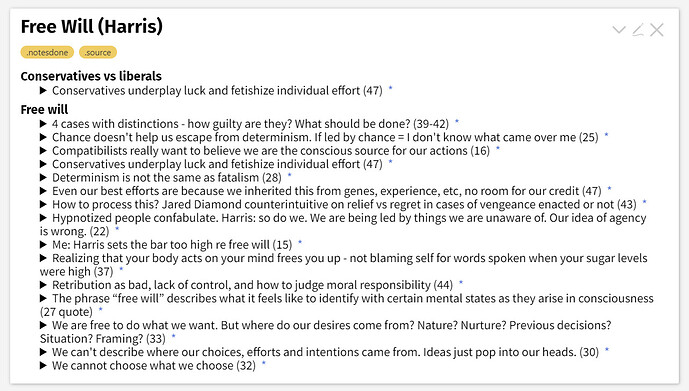
I did get the source tiddlers to work, but they don’t sort the pagenumber fields as ‘sortan’. See screenshot below:
The viewtemplate tiddler text for this is below. Note my attempts to add ‘sortan’ here and there.
\define getTids() [search:source:literal<currentTiddler>]
<$list filter="[<currentTiddler>tag[.source]sort[title]]">
<$list variable="getTags" filter="[subfilter<getTids>tags[]sortan[]sort[pagenumber]]">
<b><$text text=<<getTags>> /></b>
<$list filter="[subfilter<getTids>tag<getTags>sort[pagenumber]sortan[]]">
<details style="margin-left: 1em;">
<summary><$view field="title"/> (<$view field="pagenumber"/>) <$link>*</$link></summary>
<i><$transclude field="text" mode="block"/></i>
</details>
</$list>
</$list>
</$list>
<span>
So my questions are:
- How can I get the snippet above to sort the list items correctly by sortan?
- How can I ‘flip’ this in the other viewtemplate so that in the topic tiddler ‘Free will’, sources will be listed in alphabetical order and under each source there will be a list of the notes for that source that have ‘Free will’ as a tag, and the list is sorted by the pagenumber field, in a sortan way?