The following is a rough outline for how I think the docs for “Filter Run Prefixes” should be organized.
We currently have the docs:
- Filter Run Prefix (Examples) (seemingly mis-tagged “Filter Run Prefix Examples”, as that is how the actual examples are tagged. The tiddler should perhaps itself be the tag… but my proposal below would render this tiddler redundant regardless.)
- …but there is no tiddler titled only “Filter Run Prefix” (nor in plural form)
- There is a doc titled Named Filter Run Prefix which offhandedly mentions “…single-character prefix (+, - and so on)” (and, incidentally, the previously mentioned “Filter Run Prefix (Examples)” only deals with named filter run prefixes).
- …but there is no dedicated doc about “Single-character prefix/es”
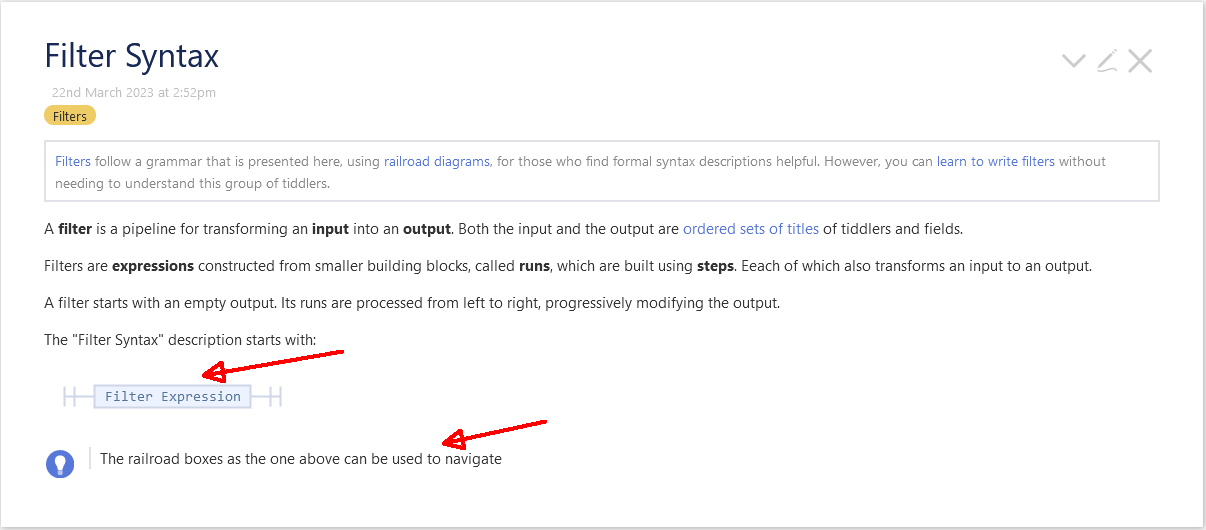
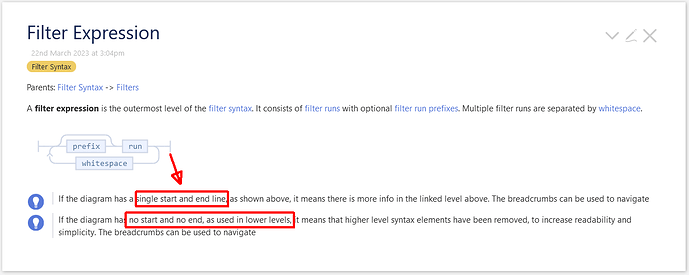
…but there is the doc Filter Expression which clearly takes aim at being a comprehensive doc about “filter expressions” and/but the majority of it is about most of the filter run prefixes. This approach probably worked well when there were few filter run prefixes (…even if it was always tricky to search for, say, +) but, given the role that filter run prefixes has gained, it is clear we need a new approach:
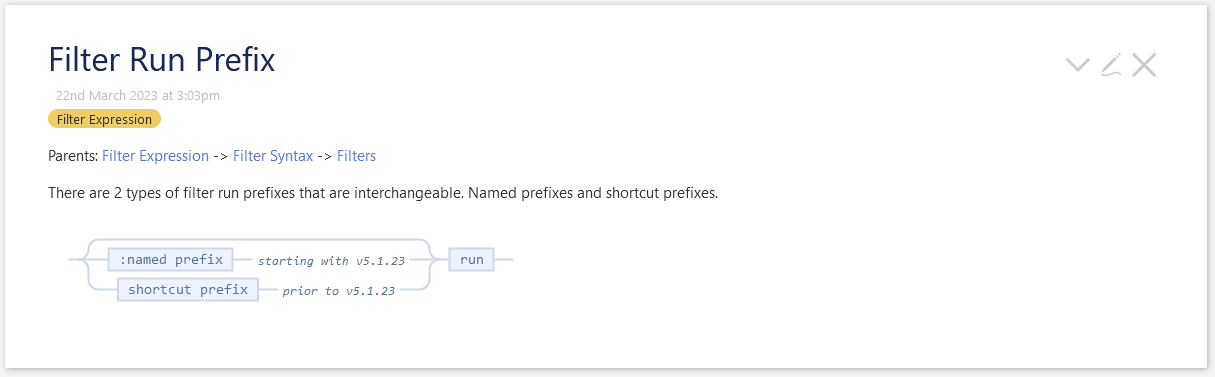
I propose all filter run prefixes are collected in a single tiddler named “Filter Run Prefixes” that is equivalent to the comprehensive “Filter Operators” doc (more on this below). This tiddler should both present the “filter run prefixes” and the “single-character prefixes” (the distinction is insignificant in practice).
Like with the individual filter operator docs, the individual filter run prefix docs can link to their respective examples.
I am unfortunately not qualified to author the actual text about these things, but here is at least some code to aggregate the relevant named filter prefixes. I have no idea how to aggregate the single-character filter prefixes:
<$list filter='[all[shadows]module-type[filterrunprefix]] :map[<currentTiddler>split[/]last[]removesuffix[.js]]' variable=pfx>
''<$text text={{{ [<pfx>addprefix[:]] }}}/>''<br>
{{{ [<pfx>sentencecase[]addsuffix[ Filter Run Prefix]] }}}<br>
{{{ [<pfx>sentencecase[]addsuffix[ Filter Run Prefix (Examples)]] }}}
</$list>
The list also makes it evident that about half the docs on the (named) prefixes are currently missing.
Like with individual filter operators I would like for each filter run prefix to have a separate purpose field so that, like the extremely useful Filter Operators doc, the “Filter Run Prefixes” umbrella tiddler should present a generated table with the headlines “Filter Run Prefix” (with link to that specific doc) and “Purpose” (thus transcluded), etc.
Yeah… that’s about it.