This follows on from my first post in the area, Plain English in the Documentation, in which @TW_Tones raised some interesting points we can develop here. That’s actually the starting point on my original posting which follows, and which I’ll develop below it.
===========Original post ====================
If there’s one thing I found frustrating about finally having time to catch up on TW5, it’s the very poor documentation. Yes, I’ve seen Grok, but it’s a programmer’s wet dream, not something I can roll out to an end user.
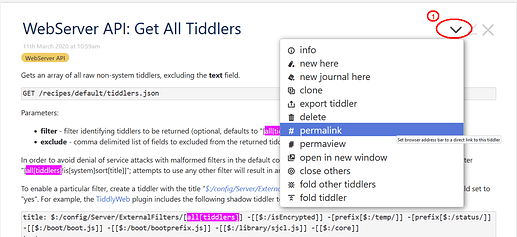
That started me thinking about using TW in its data collection mode, to roll-my-own. Macros are a particular issue, I need a DOM to know what to call, and half the examples given don’t work straight-out-of-the-box: all[tiddlers] gives me nothing, for some reason. That in turn had me thinking about syntax documentation, and the “railway” format - which then brought me full circle, because Jeremy Ruston’s included it as an add-in.
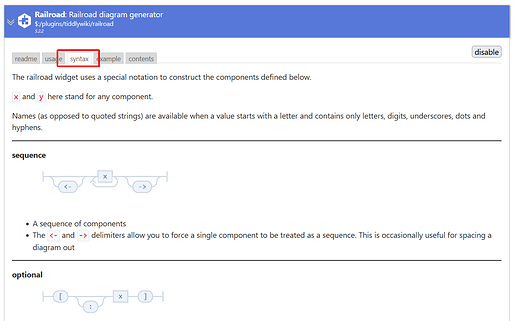
Catching up on actually coding in it revealed its ancient origins, I haven’t seen a ::= object assignment in 50 years! That’s the flavour used in Tab Atkins’ library, I presume the same’s true here.
Does anyone else use it? Please don’t tell me there’s a complete “railway” syntax write-up hidden in the sidings somewhere? Or rather, point me in the right direction!
Post scriptum: I’m extending my initial post (ruled off to preserve it)
=================Addendum continues==============
In the first posting, it became clear this is certainly a useful contribution, and as @TW_Tones suggests, we might find a home for it in the wider documentation. You can see I’ve already started to address the issue, and it may well be I’m the ideal author, coming in with a fresh eye and needing to document my erudition, or lack thereof.
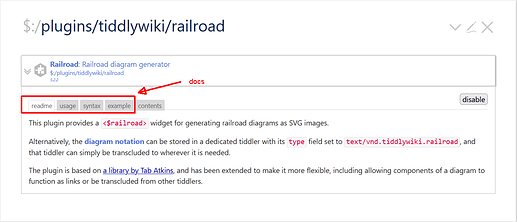
Let me first extend the original posting with my place-keeping comment to @pmario, full self-documentation on the Railroad format as implemented is on Tad Atkin’s site, which the plugin author (Jeremy Ruston?) links to. This is part of a wider family of Extended Backus–Naur form meta-syntax notations the ISO and W3C have made a mess of (this was my approach path, backwards, in passing, to landing here: it was a real pleasure to find TiddlyWiki awaiting as I disembarked!), to give some wider context.
In my earlier posting, @TW_Tones suggests there is an earlier taxonomy, but didn’t point towards it. My own suggestion is equally received, but I’m not too happy with the one used in GrokTW as it is excessively Techie, in my opinion. If @TW_Tones’ one can be located, I’ve no major reason not to use it, considering it’s the Group Construct of a lot of people who know far more about the subject than I do. I will of course reserve my author’s right to decide, if it’s also too techie.
The third question is, where to store the work-in-progress? I’m obviously talking online multi-user. I’d prefer to add to it visibly, so it can be made instantly available even if unfinished. It therefore needs a beta-test mentor, and could well be tagged at skill-level.
Just for some background, I date back before the Ark in computing terms. I started on the Lyons Leo in 1962, which was entirely machine code, with memory cards containing one bit, a single transistor and resistor, hand-soldered! Integrated circuits were in development. In 1968, my class teacher won the New Scientist competition-of-the-year, a year’s free use of the Imperial College IBM 360. At the end of tge year, he came into class in a high state of dudgeon. He’d been writing “a program that writes programs” (one of the first compilers), which obviously needed a starting point, and he’d intended using Start() or Begin(), but IBM had just snaffled them as file-handling functions. This was perhaps 15 years before scope was added! My name’s Jeremy Main, so I jested, “Why not name it after me, Sir?”. He looked sideways, muttered, “D’you know, that’s notva bad idea at that.” About 15 years later, I was in contact with Bjorn Sjoustrup about a detail in a financial interface, and asked him if Bell Labs had looked at the previous drafts. It seems they had, so it really wasn’t a bad idea at that. Poor Buddha, I automated the matra. Billions of machines invoking MAIN() every whipstitch. You’ve gotta laugh.
My last major venture into systems was as a beta-tester on the UK transfer of it’s Statute Law corpus online.