If of any use for discussion and/or updating the plugin…
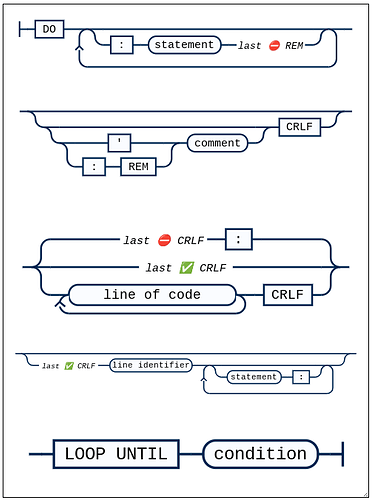
You mean like the syntax diagram here? (Image pasted at the bottom of this post for convenience.)
That is just a TiddlyWiki-script trickery (these are actually multiple railroad diagrams displayed together, hence the different sizes for the different lines of the diagram.
Here’s my custom text for the diagram:
The macro that takes the text and generates the multi-line railroad diagram:
\define myRdg()
<$wikify name="rdg" text={{{ [{!!rdg}!is[blank]] [{!!rdg_src}get[rdg]] +[first[]] }}} output="text" mode="inline">
<div style={{{ [[width:]] [<rdg>search-replace:g:regexp[\n],[holycow ]join[]split[/"BR"/]first[]split[holycow]count[]add[1]multiply[90]] [[px; max-width:100%;border:1px solid black;overflow:auto;resize:both;]] +[join[]] }}}>
<div style="width:100%;hheight:100%;">
<$list filter="""[<rdg>split[/"BR"/]]""" counter=index>
<div style={{{ [<index>match[1]else[margin-left:100px;]]}}}><div style={{{ [[margin-left:]] [<currentTiddler>split[PAD"/]first[]split[/"]last[]else[0]] [[px;]] +[join[]] }}}><$railroad text={{{ [<currentTiddler>search-replace:g:regexp<pad>,[]] }}}/></div></div>
</$list>
</div>
</div>
</$wikify>
\end
Yes, I like to leave myself little Easter eggs (ex: “holy cow”) because it makes the experience more fun when I go back and revisit that code. Cheap entertainment …