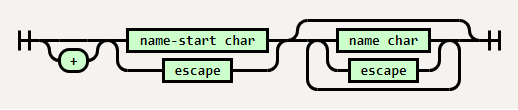
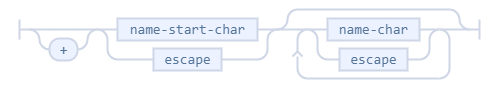
I’m a big fan of the syntax diagrams generated by the RailroadDiagram plugin. But I would actually like to use them in a non-TW environment. So I will probably need an export, or an alternative way to invoke the tool. I could definitely hack this together easily enough with Developer Tools Inspect -> copy -> paste-to-file -> save. But I’m wondering about doing this in a somewhat robust way.
This leads me to several questions:
-
Does anyone have experience doing this? I usually run TW in Node, so I have the Node commands at my disposal, and might be able to do something with a static build, but I haven’t yet looked into it.
-
Is there any licensing concern? The plugin does not list its own license; does that mean its available in the same permissive license (BSD 3-clause) that TW itself uses?
-
This is a major upgrade to the tool on which which it’s based, providing links, transclusions, and, I think, a brand new syntax with its own parser. (AFAICT, the original only supplies an Abstract-syntax-tree style text input.) Has anyone already extracted these features into a stand-alone version?