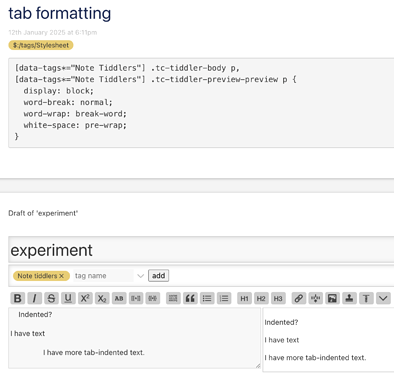
If I wanted to say, piggyback off of the $:/core/modules/parsers/wikiparser/rules/list.js tiddler to create a custom parsing for indented text where adding (Char9), ,(&tab;) in the editor, as if you were adding a * to the start of a new line for a bulleted list item, to add the below text, would it be possible for the ul to have a custom class or style applied?
Also I can see in the JS that it consumes whitespace before returning the root element and so, I’m unsure if its possible to use the &tab; character since it is classified as a whitespace character…
I’d really prefer using the tab character since that is whats most visually appealing when editing a tiddler, having to type something like <&tab/> or something isn’t appealing at all.
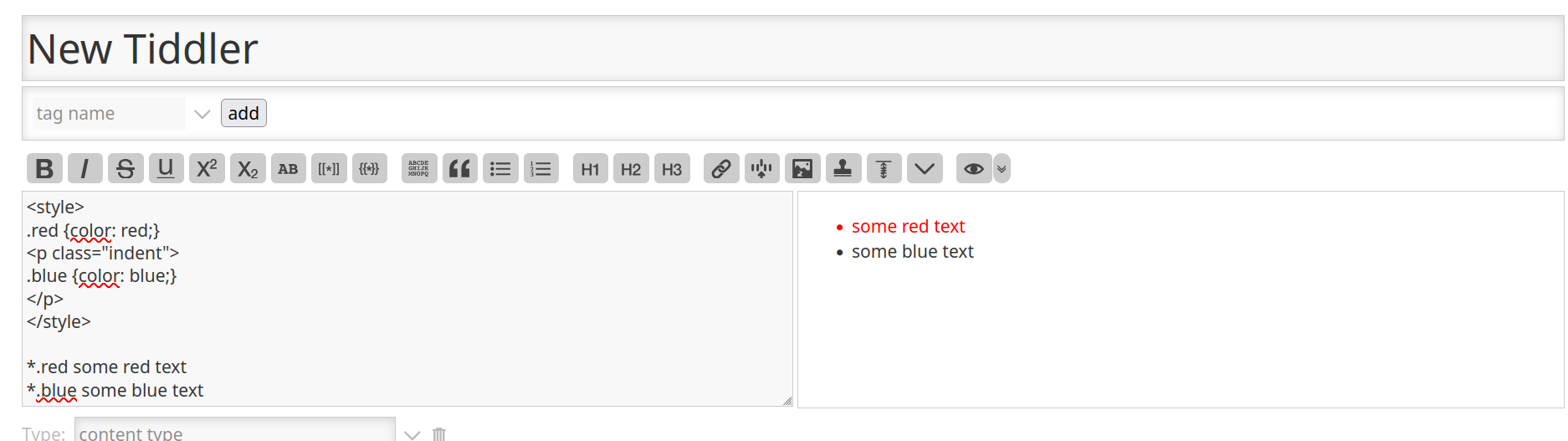
-EditTemplate-
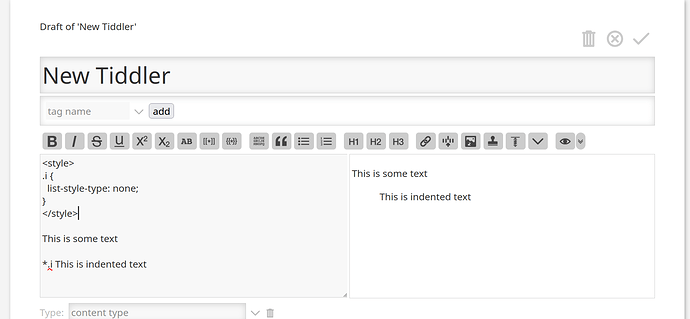
This is text.
This is indented text.
-ViewTemplate-
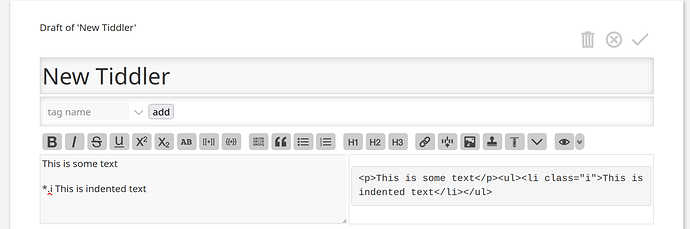
<p>This is text.</p>
<ul class="tw-indent"> /* .tw-indent having list-style-type: none;*/
<li>This is indented text.</li>
</ul>
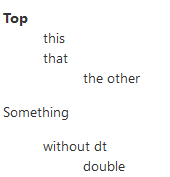
The reason for this is because I often indent my text and my code, and would enjoy seeing this directly show in the ViewTemplate for normal text, outside of needing to use preformatted text / code blocks.
The end result I have in mind is behavior like Obsidian.md, where indented text can be arbitrarily nested and even have border-left applied to it.
TL:DR Is it possible to use a whitespace character in making a custom parser similar to the list-bullet wikitext, if so is it possible to have it generate a ul HTML element with a css class including the li element?
Thank you in advance for any input ^^






 this completely breaks the fold mechanism for the tiddlers. Currently looking for a means to fix this…
this completely breaks the fold mechanism for the tiddlers. Currently looking for a means to fix this…