Thanks Mark, fascinating. I tried putting a
before the toolbar, but then it moved down and covered the type and field sections.
Sorry I took so long to answer. I was marveling at the Trump impression by the new SNL cast member. Wow.
Thanks Mark, fascinating. I tried putting a
before the toolbar, but then it moved down and covered the type and field sections.
Sorry I took so long to answer. I was marveling at the Trump impression by the new SNL cast member. Wow.
My reply may have changed while you were away. There’s instructions for inserting a set of div’s to leave space for the fields.
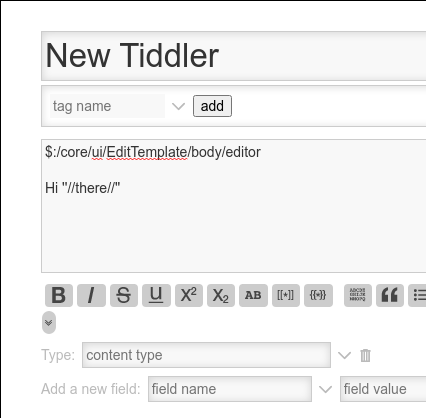
Here’s a screenshot:

David,
The floating editor Toolbar is not enough?
First a note the other toolbars;
Previously I simply cloned a toolbar tiddler, be it view or edit toolbar and placed the clone below the body text . It is also be possible to wrap the toolbar with a condition to only display if the tiddler content contains more than an adjustable number of lines eg 20.
As you point out the editor toolbar is a little different, $:/core/ui/EditTemplate/body/editor is the key.
I think such an additional editor toolbar solution would be reasonable with condition such as > 20 lines.
I too will investigate.
The content of the
<$edit>widget is ignored.
This overwrites one core tiddler, so be sure to have a backup before trying. The changes to the core tiddler were very small, just requiring an outside div in order to override the generated style attribute and a small spacer div that could be eliminated in some future edition if this was useful.
A little unrelated to the original topic, but I wanted to mention jd’s panulat-edittheme http://j.d.panulat-edittheme.tiddlyspot.com/ , which also styles the core edit template and allows you to make the the toolbar sticky.
Turns out you can get there with just CSS. There may seem to be excess space around the toolbar in some scenarios. This was to accommodate the scenario where the preview was an adjustable height and longer than the original wikitext. It might be with more tweaking it would be possible to fix that.
.tc-editor-toolbar {
position: absolute;
height: 4em;
border: none;
bottom: -0.5em;
right: 0; left: 0;
}
div.tc-dropzone-editor > div.tc-reveal {
padding-bottom: 2em ;
}
div.tc-tiddler-preview {
padding-bottom: 3.3em ;
}
@Mark_S On my end the toolbar overflow on the fields :
To re-arrange the toolbar location with CSS only, IMO the best and simplest way is to use CSS flexbox :
.tc-tiddler-edit-frame>.tc-keyboard>.tc-keyboard>.tc-reveal{
display:flex;
flex-direction:column-reverse;
}
EDIT
The above code will work if you use code mirror, otherwise use this instead :
.tc-tiddler-edit-frame span.tc-keyboard span.tc-keyboard div.tc-dropzone-editor div.tc-reveal {
display:flex;
flex-direction:column-reverse;
}
Probably because of code mirror.
That’s what I tough too at first but even without code mirror this issue can be reproduced :
It only happens when the width of the tiddler becomes a bit too small so it’s not a big deal, but that is why I prefer a non-floating solution.
For floating option you can use something like:
div.tc-dropzone-editor > div.tc-reveal {
display: flex;
flex-direction: reverse-column;
}
.tc-editor-toolbar {
position: sticky;
bottom: 0;
}