I would like to know if, like using node tittdlywiki to export json
tiddlywiki --load ${INDEX} \
--output /tmp/ \
--render '.' 'exportpdf.json' 'text/plain' '$:/core/templates/exporters/JsonFile' 'exportFilter' '[tag[pdf]]'
Is there a way to make the same with online TW, changing renderer? “$:/core/templates/exporters/JsonFile”
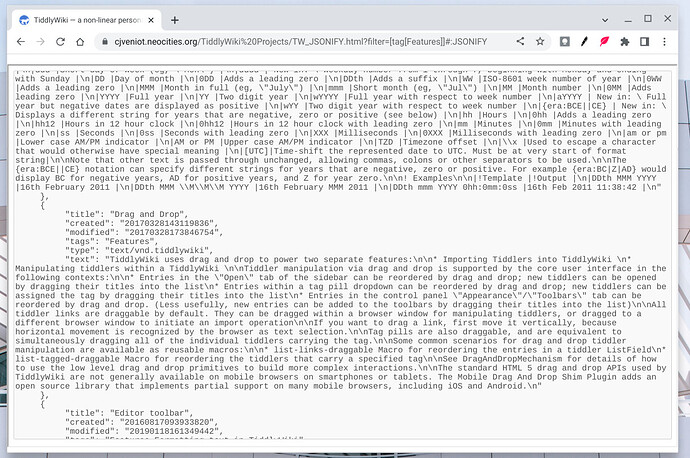
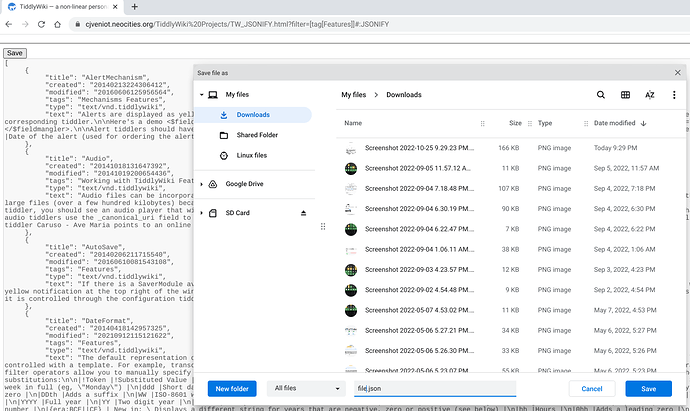
For example, is it possible to have a json file (no html) output from that address? https://tiddlywiki.com/#:[tag[Features]]