It has been pointed out by @markkerrigan (Use of Courier in vanilla theme) that the current monospace font stack results in a rather poorly readable variant of Courier being used for code blocks on Chrome (and its derivatives) on Android.
Following the discussion, I have made a draft PR Update font stacks by mateuszwilczek · Pull Request #8628 · TiddlyWiki/TiddlyWiki5 (github.com) that updates the font stacks for both normal and monospace text to the same stacks that GitHubs web interface uses. The current stacks were also based on GitHub’s a couple of years ago.
I made a demo where both font stacks can be appreciated next to each other in a single wiki: https://font-stacks.tiddlyhost.com/
I would appreciate comments and testing the new proposed font stacks on various browsers and operating systems, particularly Apple ecosystem and Linux, as I was able to test these only superficially on selected configurations.
From my tests, the biggest change is that a much more readable font is used on Chrome/Android. There are minor changes on iOS and Fedora too. Other platforms that I have tested (various browsers on Windows, Firefox/Android, Chrome/macOS) look the same.
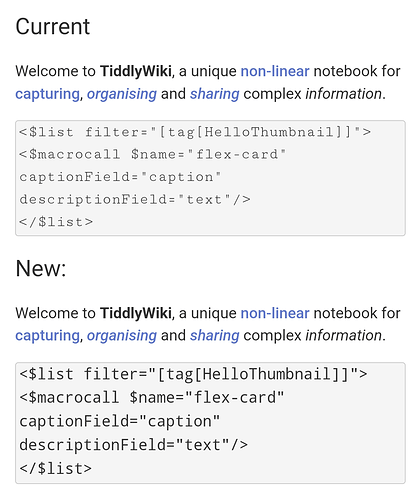
Chrome on Android:
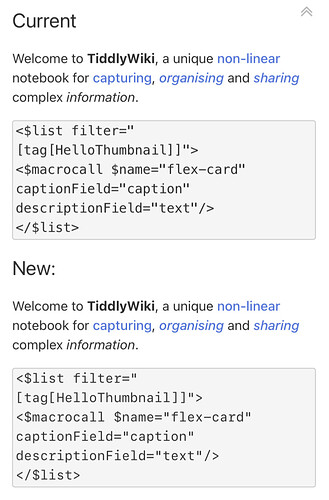
Chrome on iOS:
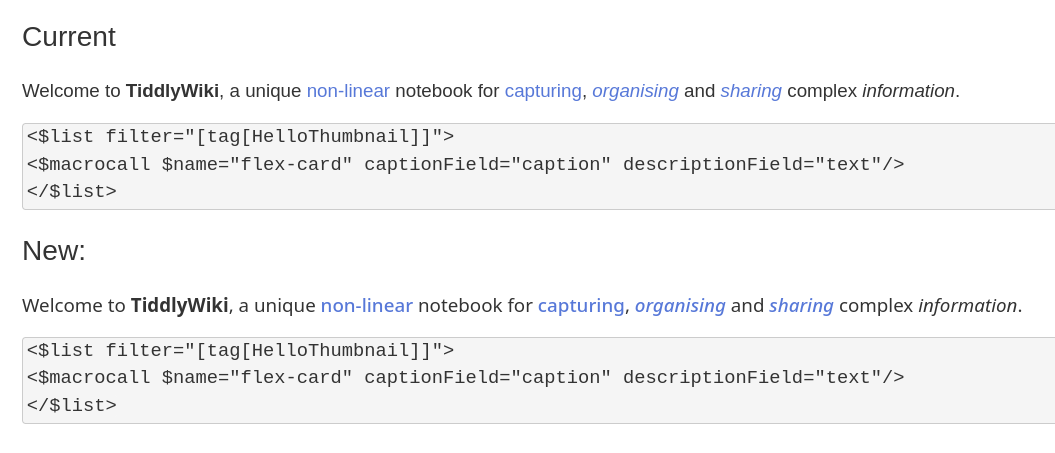
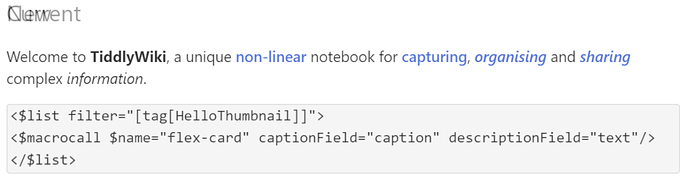
Chrome or Firefox on Fedora VM: