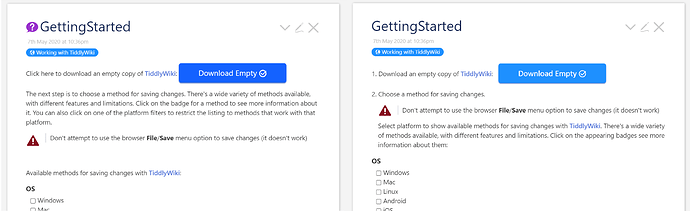
Current - vs - proposal:
(right click and open in new tab for full size)
Summary of proposed changes:
- Change colour of download button to match tag, and increase its left margin from text
- Remove tiddler icon
- Vertically center the warning triangle to the text
- Number the steps in the text for clearer structure (and instead of having to write “The next step is to…”) . I don’t know if the digits should be hard coded or if
#is to be used because a problem with the latter is that it indents the digit which would not work well here - but the former, i.e typed characters, do not cause hanging indentation for the succeeding lines of text, which is necessary. - Reword text for clarity. (Note: the text below the warning row is a transclusion of the tiddler titled Saving.)
The badges
- Center align the creator names. They currently look like the image below.
- Kill CamelCase linking in the badges. (See e.g the “TidGi Desktop” badge where TidGi is a dead link.)


 So either we add more description text or mess with the CSS settings quite a bit
So either we add more description text or mess with the CSS settings quite a bit