@Springer great work as usual, I wonder if value could be found in creating a simple solution that adds this “ribbon at the left of each tiddler” drawn from a cascade of tiddler field OR from the tags color, or from the tags tag color.
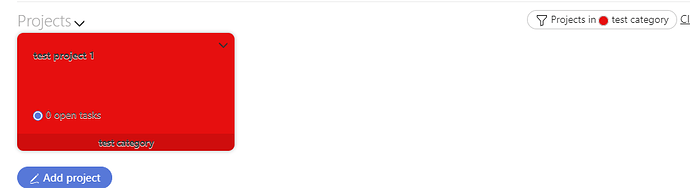
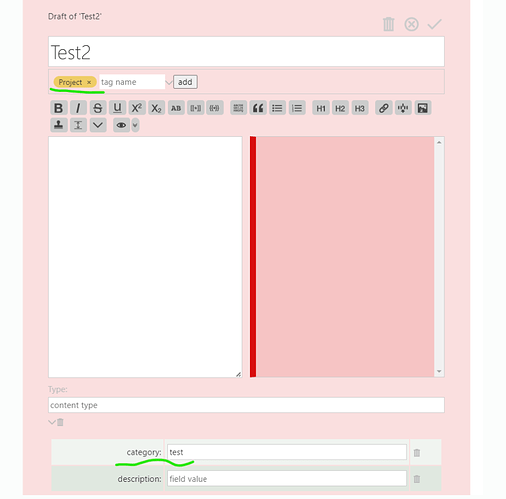
The projectify example, Imagin if a tiddler with the tag “project” had a LHS-color (left hand Sidebar) field use it. This sets the color here.
Eg; “My Project” tiddler has “LHS-color=red” and gets a red sidebar.
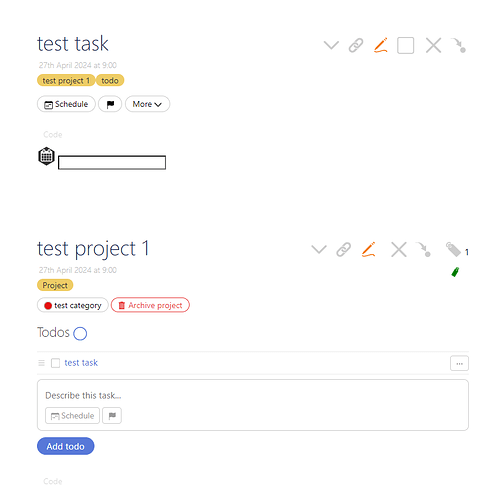
- now all todo items within the project have the tag “My Project” but usually no LHS-color field, so the cascade looks at the tags (maybe specifically projects) and sees if those tags has a LHS-color, if so use that as the tiddlers LHS-color.
- In this example all todos in “My Project” will have a red LHS-color unless overridden with a local field.
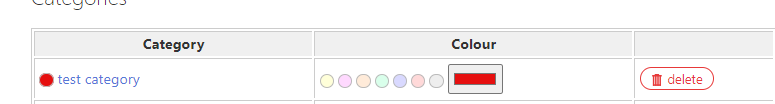
If possible we may use the color field of tags rather than LHS-color.
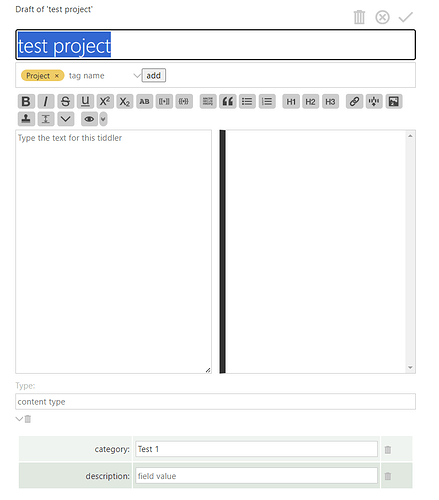
[Edit] The more I think about this the more I think we could have a solution that uses a tiddlers color field to drive this rather than a custom color field, except for tags the color field is typically not used.
We then build a cascade to determine a color, even if a color field is not present.
- Color field
- The color field of a tag on the current tiddler (first found?)
- A color based on some other tiddler defining filter eg; object-type=todo
We then use the color value found, as follows;.
How do we use the color field?
This too could be a related but separate solution, however one finds a color value, we could provide a set of “color options”, eg Left hand sidebar, a border, a line under the title etc… you select one and all tiddlers (by default) uses that element to display the color value found.