This is s Terribly Bad Idea as the title element will be (invisibly) selected when the tiddler is opened, so that if the user presses a key the title will be overwritten. I’ve left it here as it does at least demonstrate a few CSS tricks and so that others might not waste time on the same endeavour!
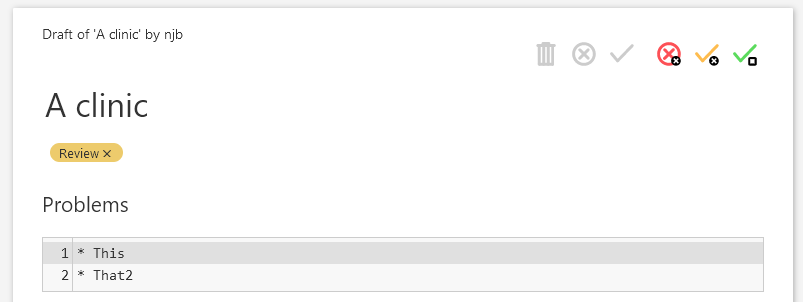
This CSS hides the border, shadow, focus border and background for the title edit box for all tiddlers tagged Review (as the title is set by edit widget logic directly).
$:/my/Styles (or any tiddler tagged $:/tags/Stylesheet)
.tc-tagged-Review .tc-titlebar.tc-edit-texteditor {
pointer-events: none;
border: none;
box-shadow: none;
background-color: transparent;
}
.tc-tagged-Review .tc-titlebar.tc-edit-texteditor::selection {
background-color: transparent;
color: rgb(51, 51, 51);
border: none;
}
.tc-tagged-Review .tc-titlebar.tc-edit-texteditor:focus {
outline: none;
}
(pointer-events: none is a neat way of suppressing editing of an input box by preventing the mouse/pointer from interacting with it)