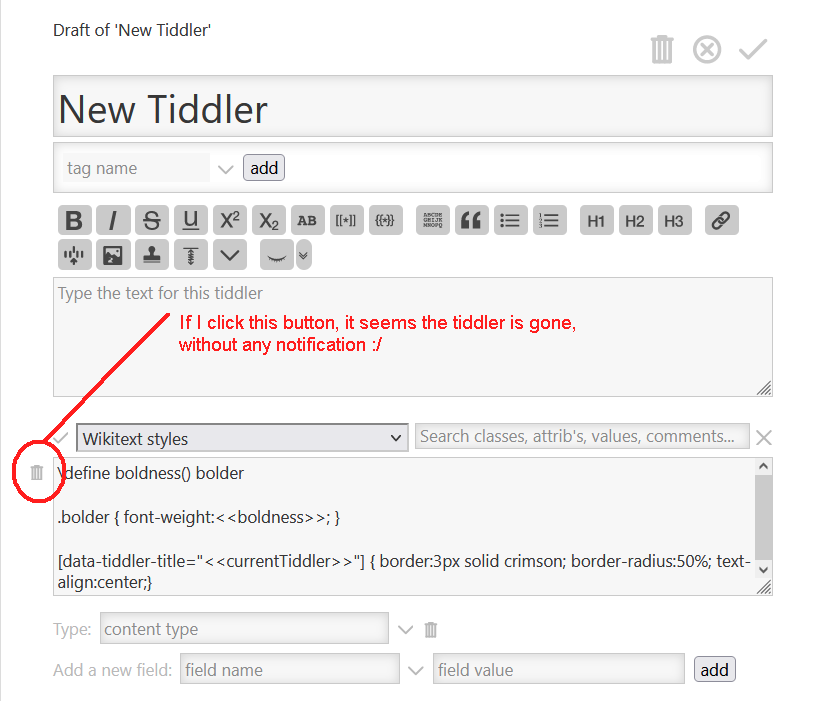
I guess that’s possible but it is probably better to investigate what tweaks you want and then put these in a separate stylesheet so they get higher precedence that the monolith. The Stylefields plugin could help in this if you create that separate stylesheet, and tag it $:/tags/Stylefieldso it shows in the listing, and then use this as the “pasting area” for your tweaked styles.
You could use the demo stylesheets from the page to investigate TW’s native styles BUT note that they don’t 100% map the native stylesheet! There are some bits in the original TW stylesheet that were not split out because I deemed them irrelevant to include as demos. There is also some minor rearranging of a few styles in the demo sheets. I’d say the demos cover 90% of the original content and that the parts snipped out are, on average, 95% similar. Caveat emptor.

 )
)