Man, I stop TW obsessing for two days, and come back to this! Wow, this is fantastic!
What are you going to come up with in my upcoming two-week vacation? 
Man, I stop TW obsessing for two days, and come back to this! Wow, this is fantastic!
What are you going to come up with in my upcoming two-week vacation? 
…and one more thing

…also improved css hackability but the docs for, specifically, that are only drafted.

@DaveGifford and anyone who cares
I think some of your propsals have been met but some have not. I will however now put this on the shelf for a while as I desperately need to prepare for the upcoming school semester.
As for the google fonts request I don’t know how that would be implemented.
Maybe the exported tiddler itself can be tagged with RawMarkup and include that stuff?
artefacts
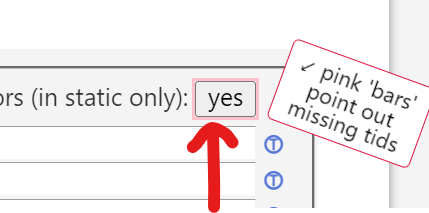
Nope! - that’s the bug detector! It is activated by default (the button in the settings) and each pink line points to a tiddler that is missing! 
Thank you for distinguishing me from the people who care. 
@twMat
I would recommend to use a small CSS framework for the exported tiddlers/pages.
I know @oeyoews has done some nice works for adopting Tailwind CSS into TiddlyWiki. I have not bookmarked the wiki, he can refer you the Wiki.
If you use Tailwind, you can create modern webpages from exported tiddlers.
That idea does have appeal but what, exactly, is it you would want to style differently that is specific to my plugins styles - and not to native TW’s styles? Because if it concerns things that really is not from the plugin, then your proposal should be directed “to TW” instead.
There are a few things I’ve “opinionated” on for the plugin, that one fairly can argue:
In addition, the plugin also features “custom templates” so the fake tiddlers themselves can really consist of anything and be styled however one wants, and the whole html and wiki structure is made so it should be simple to apply styles.
…so, @Mohammad , what is it that you would want to style in the plugin that is not “stylable” in TW itself?
I do hope to configure a plugin specific export button where the user can select which stylesheets to include because native export includes all existing stylesheets, which definitely is redundant and pushes up the size of the static file tremendously. If this is implemented, the user could include any “Tailwind” or whatever. But this is of course already possible; as noted, if there are existing Tailwind stylesheets, the native export will include them, so they are accessible in static whether you want it or not.
Thank you for your input 
This is exactly what I mean!
Thank any way and good luck with your great job!
And now we have pink alerts all over the place.
Example: [[static|$:/plugins/TWaddle/static]]
Agreed, tiddler static is missing. But due to use above often - you too, we end up having pink decor all over.
But just click the button to turn it off! I added a small info next to it yesterday to make it clearer in the demo.