There are only two types of people in the world;
Book readers and Book not readers.
…and then there’s the rest of us, who kinda read but there’s just always something else that comes in the way and, besides, I must see if there are any new posts on talk.tiddlywiki…
Therefore TITS (the Truly Intellectual TWaddle Society) are proud to present the ultimate tool for the wannabe book worms:
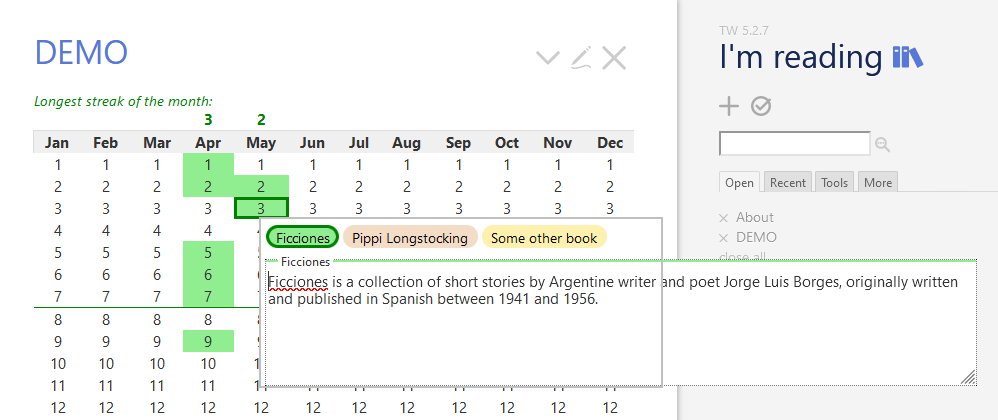
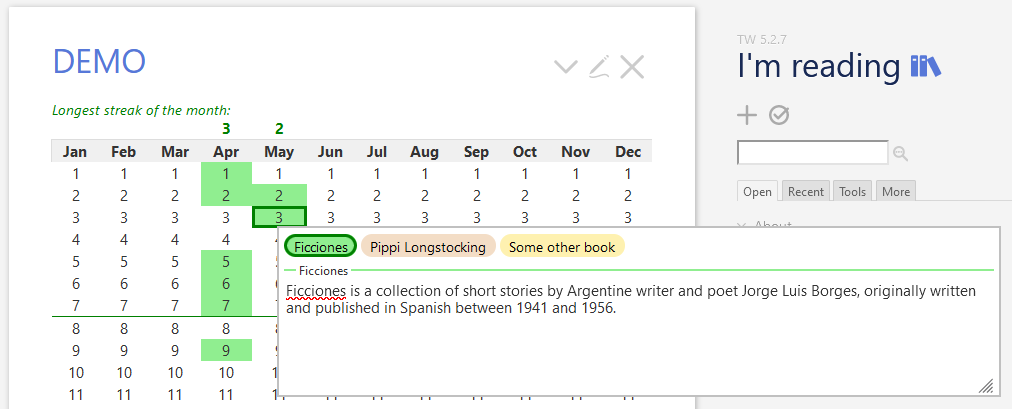
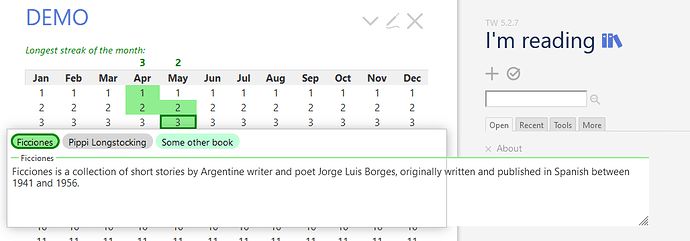
I’m reading ~ a tool to track and stimulate your reading
If you already have a “book TW” then this probably integrates pretty well; it just requires the book tids to be tagged Book. That’s it, but there are also some optional features for “genre tags” and an author field.
I can personally attest that this plugin works in the real world: I read in a real book for 30 minutes yesterday! My head is still spinning. Man, this is a good.






 I’ll have a look over the weekend. Thanks
I’ll have a look over the weekend. Thanks 