It seems to be fine on my wiki, no RSOB!
I’ve tested nine wikis I own, and found no regressions.
I will try to find time to test some of the updated features, but none looks likely to have any real effect on the wikis I write.
I have a few older wikis that I would like to test, but they are currently in broken/incomplete states, and it’s harder to test them; I’ll attempt to do so over the weekend.
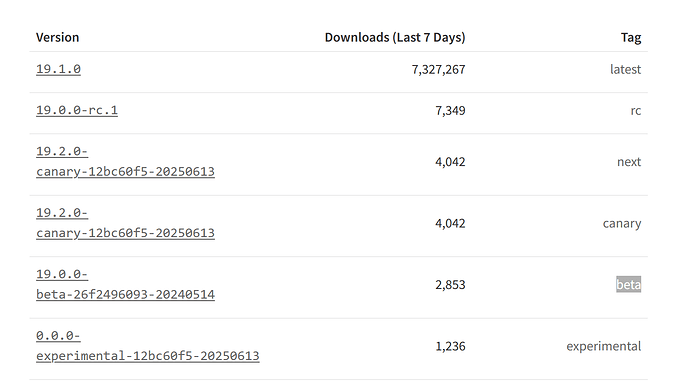
@jeremyruston Have you tried release beta tag on npm package like react react - npm
Also a nightly version could be auto-release on gh-action. I’d like to test the nightly package on tidgi.
At the moment I publish TiddlyWiki to npm using this batch script. It would be vastly preferable to use GitHub Actions, which would indeed give us more flexibility for publishing nightlies etc. Perhaps we can move this discussion to a GitHub ticket.
Are you still accepting translation PRs (i.e. language plugin updates) before the release please? I have translated 6/15 sections just today and should be able to complete more over the next few days.
If it won’t be possible to put it into 5.3.7, just let me know and I can take a bit more time with it.
Yes, we’re happy to take translation updates until the last minute given that the backwards compatibility issues are generally minimal.
Thanks, it is coming along well by the way. Looking forward to realising saver-less versioning in particular in this release, which was improved by PR 8956.
Please review this PR, this fixes the problem introduced in #8951.
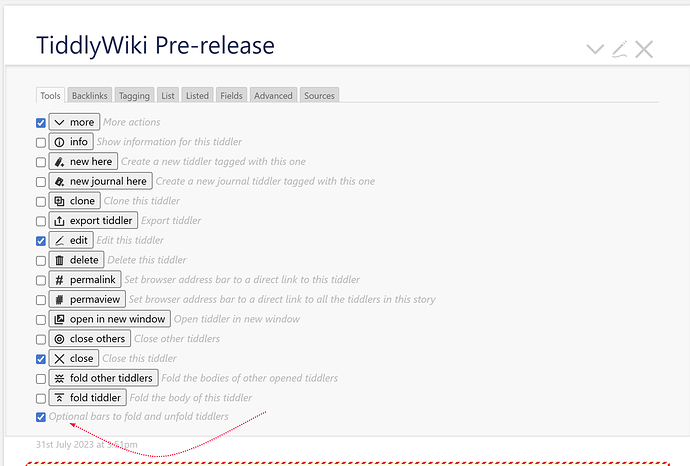
Forgotten button and icon for " Optional bars to fold and unfold tiddlers"
I assume this can be resolved in TW 5.3.7, as the issue appears to be a neglected component that needs implementation.
See the ticket here: [BUG] No Icon and Button for Optional Bar to Fold-Unfold Tiddler · Issue #9128 · TiddlyWiki/TiddlyWiki5
I assumed the lack of buttons was deliberate, since what’s being described isn’t a single button that performs an action, but two different buttons that toggle state (folded/unfolded). Depending on the state, you either get a vertical bar with ︽ or a horizontal bar with ︾ ).
How would you describe that in the tools option menu there?
The goal is to ensure seamless alignment with other tools. However, the current design appears odd and seems to have a design flaw.
See how it works in action; the icon is toggleable.
Perhaps we can provide a pseudo button with same function with “fold tiddler”, while icon changed to $:/core/images/chevron-up.
It’s interface is not in alignment with the other tools though. All others appear as control buttons to the top right of a tid, whilst the fold/unfold never appears there, and itself changes appearance and location depending on the fold state.
I agree the idea that the UI could be improved, but to my mind the improvement would be in the direction of making it clearer that this isn’t a single button standard control like the others.
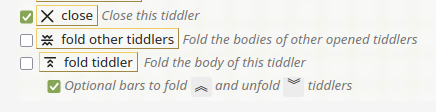
How’s this for an idea that should be simple to implement: The option be indented to nest under the ‘fold’ option above it (since it’s conceptually the same actions) and the fold/unfold buttons be incorporated into the text.
Here’s my mockup of what I’m thinking:

IMO this is just an option to switch on the global tiddler fold / expand options. It is there for convenience reasons. I think it does not really need a button.
Usually global options are berried in the ControlPanel → Settings tab, which imo has a lot of room for improvements. (Not to say: It is a complete mess)
Hi,
I’m not sure if this is the right place or the right time to bring this up again, but I wanted to mention that I often fall into the trap of opening and closing three curly braces {{{}}} in the test widget in order to fill it afterwards. This results in a freezing output (occurring since version 5.3.0 and also in the edit>preview). As I am not very experienced and do all my programming and testing directly inside TiddlyWiki, this keeps being an issue for me.
Just a friendly reminder that this bug is still present in the latest pre-release.
For reference on github:
#8373 [BUG] recursive failure in TestCaseWidget transclusion tests beginning with {{{}} · Issue #8373 · TiddlyWiki/TiddlyWiki5 · GitHub
#8155
#8147 https://github.com/Jermolene/TiddlyWiki5/issues/8147
Please let me know if I can provide any more information or help with testing. Thank you for your work!
I’m afraid that solving recursive transclusion may be delayed to be included in v5.4.0, because this PR is now included in the project “Preparing for v5.4.0”.
You are right! But this is a design flaw, a tool that is not a tiddler toolbar tool is appeared in the list of tiddler toolbar tools.
I never interpreted it as a list of “toolbar tools”, just a list of tools. It happens that the vast majority of the tools go in the one spot (.tc-tiddler-controls to use it’s CSS class), and these ones are elsewhere.
I agree it could be better designed. And maybe the whole ‘tools’ tab could be laid out differently, to allow these two styles of controls.
Alternatively, everything in this list is global, as as noted above
And so raises the question as to whether this is the right spot for it at all? I don’t object to it here, but it is a bit out of place to have a tab full of global option in the info-pane of every single tid, alongside other tabs that are tid specific. If I was coming into it naively, I might assume this is where a per-tid variation on the global default would be set!
It is intended for the convenience of power users. In my personal wikis the tiddler info button is always visible. So I do have fast access. If I need a new toolbar button, it is extremely quick to open the tools and add or remove buttons I do need for a short time refactoring eg: tags with “New Here”
The same thing is true for the “optional fold bars”. I need them from time to time, but then switch them off by default. Easy access is key here.
I would have expected power users to be the ones who’d know/find the ways to make things that they want to happen, happen. Defaults otoh should be sensible for the new users who are discovering the system. Whether the defaults should be designed for new users, power users, or some balance between - that’s a different question though (and perhaps one to revisit with the “editions” idea that was mentioned recently (Eric? in the voice chat meetup? but my memory is fuzzy)
What you describe for usage isn’t something I’ve ever needed - I do sometimes need controls I don’t have set visible by default, but they’re there in the More menu. I’ve never needed them enough in a short timeframe to want to enable them (and have to later disable). But I’m just but one example.
Anyway, would this suggestion suit your use case?
The ‘More’ sidebar already has ‘Tools’ - which controls the page tools (and I think should be labelled “Page Controls” to better describe what it does (and suits the CSS name), and then these tid tool options, could also be in the sidebar, perhaps labelled “Tiddler Controls” (again based from the CSS name), and put into the ‘More’ sidebar. That way it sits alongside other global options, and with a better name, but is easier to get to (and less obtrusive when it’s on screen) than going into the control panel.
Thoughts?