Hello dear community,
I created tasks, which are listed & transcluded with their fields in a table.
Among other things, the title & the tags are transcluded in separate cells.
When I click onto the cell with the tags, a popup, which I created with the appear-plugin, I can check /uncheck the tags.
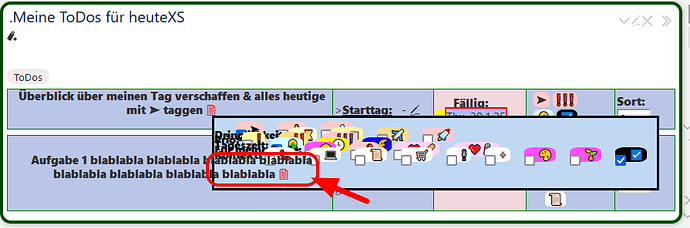
Everything is fine with it. The only -bit funny- problem is, that this popup is partly like transparent. Not completely transparent, but the title is also visible “through” the popup.
Like you can see in the image. The title of the task is " Aufgabe 1 blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla" and some of the “blablabla” you can see in the tags-popup.
I have already been looking in the explore inspector, but could not find anything…
Can you please help with this…
You can try it here: https://meinetodos.tiddlyhost.com/#.Meine ToDos für heuteXS
Thanks you all 
(I know, the line-height in the tags-popup looks much too small, but in my original TW that is fine like it is).