@Zheng_Bangyou , CSIRO are you based in Australia then?, I am in Sydney.
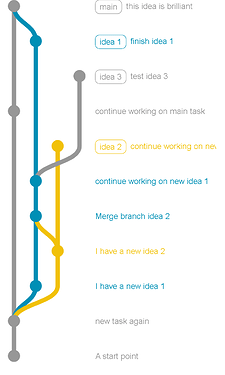
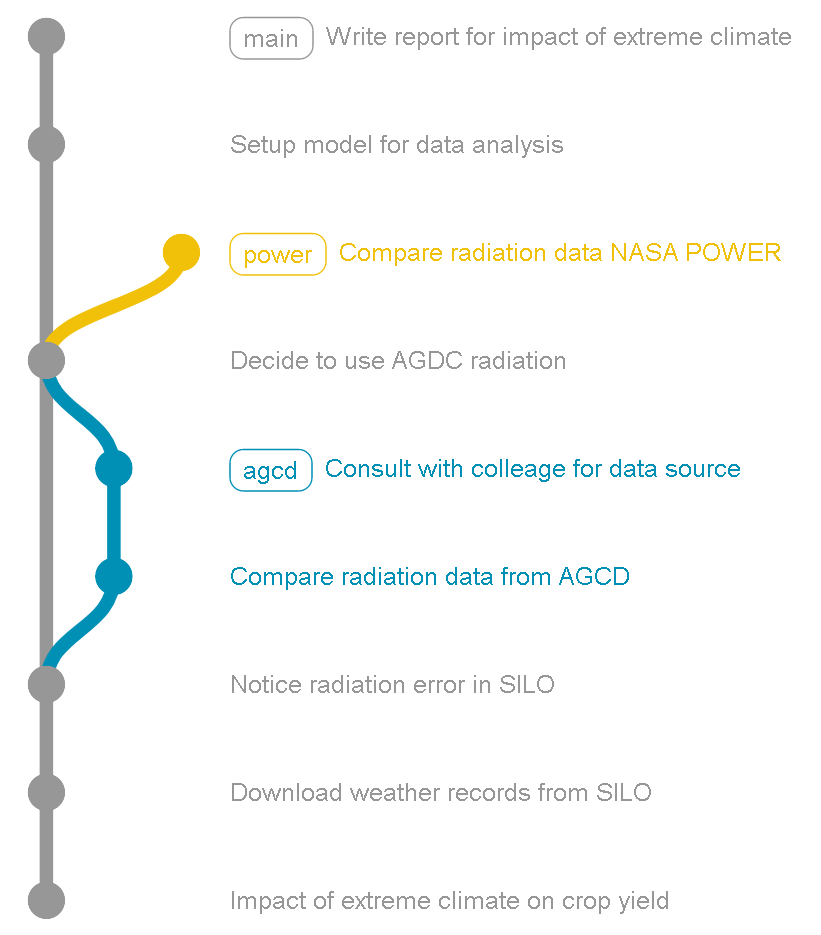
I am still to fully understand this gitgraph graphical representation but it interests me.
Off topic;
I did a brief scan and saw this;
It is unreproducible, time-consuming and even impossible to write RMarkdown file for each branching data analysis as 1) the modified or dropped input files, 2) the too big intermediate results, 3) lost tracks of R scripts, etc. Branching data analysis is very common for scientific research and non-linear procedure.
I have started using ChatGPT4 as an assistant and I don’t know how well it would handle larger data sets but it is useful from transforming data to writing and converting scripts.
Today it helped me write this macro
\define link-to-domain-target(address)
<a href="#" href="javascript:(function(){var url='$address$';var domain=(new URL(url)).hostname;window.open(url,domain);})();"><$text text={{{ [[$address$]split[://]last[]] +[decodeuri[]] }}}/></a>
\end
If you call it as follows
<<link-to-domain-target "https://tiddlywiki.com/#Block%20Mode%20WikiText">>
<<link-to-domain-target "https://tiddlywiki.com/#Customise%20TiddlyWiki">>
<<link-to-domain-target "https://tiddlywiki.com/#Keyboard%20Shortcut%20Tiddler:%5B%5BKeyboard%20Shortcut%20Tiddler%5D%5D%20HelloThere%20GettingStarted%20Community">>
<<link-to-domain-target "https://talk.tiddlywiki.org/t/bulk-import-local-images-into-single-tiddler-as-links/6705?u=tw_tones">>
<<link-to-domain-target "https://talk.tiddlywiki.org/t/plugin-gitgraph-in-tiddlywiki/6710/6?u=tw_tones">>
It determines the target tab or window name by using the domain name thus all three tiddlywiki links will open in one tab and the two talk.tiddlywiki links in another.