Great reply !
Your tool will be very useful. Thank you.
Re: locating the detail of the indent.
Nice article link 
//// hah!
memory lane: I worked in Graphic Design & Production in New York 1980s. Magazines and Book publishing, including lots of Art books, and the big fancy museum show catalogs.
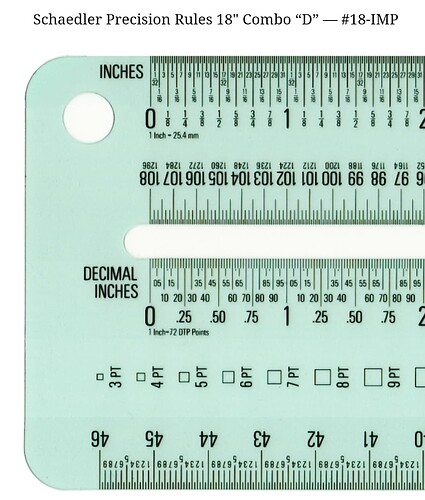
Started out with drafting tables, T-squares, rubber cement and thinners. Exacto knives, then surgical scalpels were our tools. But the best tool of all were Schaedler flexible precision rulers for typography. 1/2 pt = 1/144th an inch. Some of best type and book designers had eagle eyes. Across the room they would ask, can you add or take a point or 1/2 point out between those two letters (kerning kerning kerning)…
Since we used rubber cement one could stretch, squish or reposition type with fingrs. Then burnish it down.
Marvellous training. Hands and eyes
It paid the rent ok too.
Then computers arrived. Desktop Publishing software revolution. Amiga, then Macs => Quark Xpress - which eventually handled fonts and precision kerning, line and word.
Magic
But
Lots of crashes. Waiting. Rebooting.
SCSI connector voodoo and deadline pain.
Frequent Version upgrade torture or plugin funk.
I worked the nightshift for 6 months at one of the first Service Bureaus. They had just bought a Linotype rasterizer and photo printer. So exciting (when it worked ) bugs  in the beginning crazy.
in the beginning crazy.
Font wars and incompatibilités.
Really felt like the direct continuation of all human writing & printing culture and processes.
I was very grateful to have started by hand, working at proper drafting tables for architects, in their model shop, and the into graphic design and world of quality photography and printing.
The screen resolution on of the best phones/tablets has now passed that of the best printing. That was a lovely surprise!
~J
![]()




 It is a complete rewrite of the recently released
It is a complete rewrite of the recently released 
 in the beginning crazy.
in the beginning crazy.