Hello @all,
trying to build a ToDo-Manager inside TW, I choosed now https://kookma.github.io/TW-Pikaday/ von @Mohammad . The ToDo-List with a dynamic table inside there also almost fits my needs.
Now the whole yesterday I tried to style the schedule button.
There is already a styling (f.e. red background, if task is overdue). For all tasks which are not overdue (=today, tomorrow & everything else in the future), the button has white background with black text.
I successless tried to achieve that the button gets a different look, depending on the month of the due date (so, f.e. January blue, February grey,…).
Please don’t ask me, what I tried. Thousands of tries… I only can tell, that most of them were with regexp-filters.
So, please help me with this  .
.
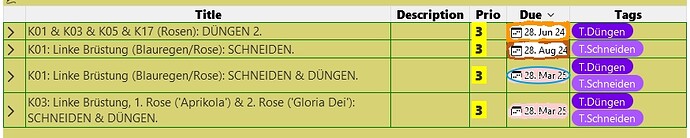
I would like at most, that either the due-cell in the table would have a differen colour (like the first 2 tasks in the picture). Or that the schedule-button gets a colored border around like the 3. task in the picture.
If both is not possible /easy, then it would be also okay, when the complete background of the schedule button would get a different colour.
Yes, the coloring was made with a bit shivering hands…  - it’s already a bit late…
- it’s already a bit late… 
Thank you all in advance, Noushka
TW 5.3.3, Firefox, Windows 10