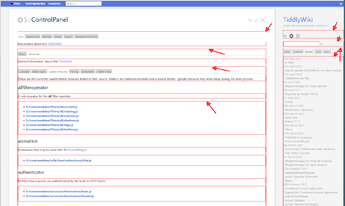
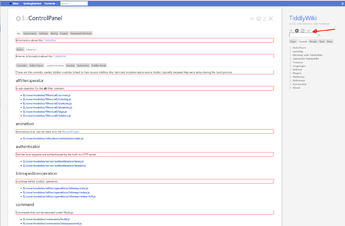
Hello. I have a custom View Template that I am adding into the cascade. I’m noticing that it gets added to the flow with a paragraph tag surrounding it.
I do not want that paragraph tag. Is there a way I can suppress it?
Here’s my template code. Is there something I can add to it to change this behavior? The p tag is inserted as the immediate descendant of the div class “tc-tiddler-body”, and thus surrounds all of my code.
<div class='clearfix'>
<div class='scrollerfloat'>
<$list filter="[<currentTiddler>has[illustration]]"><$image class='titlethumb' source={{!!illustration}} /></$list>
<$list filter="[<currentTiddler>has[illustration_caption]has[illustration_source_url]]"><div class='caption'><a target='_blank' href={{!!illustration_source_url}}>{{!!illustration_caption}}</a></div></$list>
<$list filter="[<currentTiddler>has[illustration_caption]!has[illustration_source_url]]"><div class='caption'>{{!!illustration_caption}}</div></$list>
</div>
<div class='end_mark intro'><$transclude field="text" mode=block /></div>
</div>