Hi ,
sorry if this is a stupid question, but is it possible to overlay a table on top of another in tiddly wiki?
Hi ,
sorry if this is a stupid question, but is it possible to overlay a table on top of another in tiddly wiki?
Can you explain what you mean by overlaying here?
Another way to ask the question,
Can you do this with HTML? If so yes, otherwise unlikely.
thank you ,
@Scott_Sauyet so i mean 2 tables with different data occupying the same space, so one table on top of the other.
@TW_Tones i am not good at HTML so i got this off the internet , which seems to render the desired overlay effect out side TW , in TW i get 2 tables above each other
<html>
<head>
<style>
.table-container {
position: relative;
}
.table-overlay {
position: absolute;
top: 0;
left: 0;
z-index: 1; /* This determines the stacking order */
}
</style>
</head>
<body>
<div class="table-container">
<table class="table-overlay">
<!-- Your overlay table content goes here -->
<tr>
<td>Overlay Table</td>
<td>Data</td>
</tr>
</table>
<table>
<!-- Your base table content goes here -->
<tr>
<td>Base Table</td>
<td>Data</td>
</tr>
</table>
</div>
</body>
</html>
Try this:
<div style="position:relative;">
<table style="position:absolute; top:0; left:0; z-index:1; margin:0;">
<tr>
<td>Overlay Table</td>
<td>Data</td>
</tr>
</table>
<table style="margin:0;">
<tr>
<td>Base Table</td>
<td>Data</td>
</tr>
</table>
</div>
Notes:
table elements@paulgilbert2000 the question I have ask is why you would do this?
<style>
.table-container {
position: relative;
}
.table-overlay {
position: absolute;
top: 0;
left: 0;
z-index: 1; /* This determines the stacking order */
}
</style>
<div class="table-container">
<table class="table-overlay">
<!-- Your overlay table content goes here -->
<tr>
<td>Overlay Table</td>
<td>Data</td>
</tr>
</table>
<table>
<!-- Your base table content goes here -->
<tr>
<td>Base Table</td>
<td>Data</td>
</tr>
</table>
</div>
If you can you are going to need to ensure both tables are identical, iot would be better to find a way to include the two data sets in the same cell row/column position.
It may make more sense to over lay text on an image?
@EricShulman Thank you eric
@tones my idea was bascially trying to use the idea in this thread Eventcatcher for drag & drop in to a table format
so i was thinking
create 2 tables one with the actual visible data in the foreground , and another in the back gound with links
make the background table that holds the links invisible (no idea if even possible)
enable drag and drop on the main visible table ,so perhaps use https://tids-to-table.tiddlyhost.com/
use the idea in the thread i first mentioned and configure the links in the background table to have them update field values for the tiddler that are being dragged on to them
so basically i am trying to get the drag and drop to not only move entries around , but also cause the tiddlers being dragged have their field values updated depending on where they land , using an invisible table in thebackground
i really dont know what i am doing , but i am trying 
Could you just surround your table cell contents with <$droppable ...> widgets?
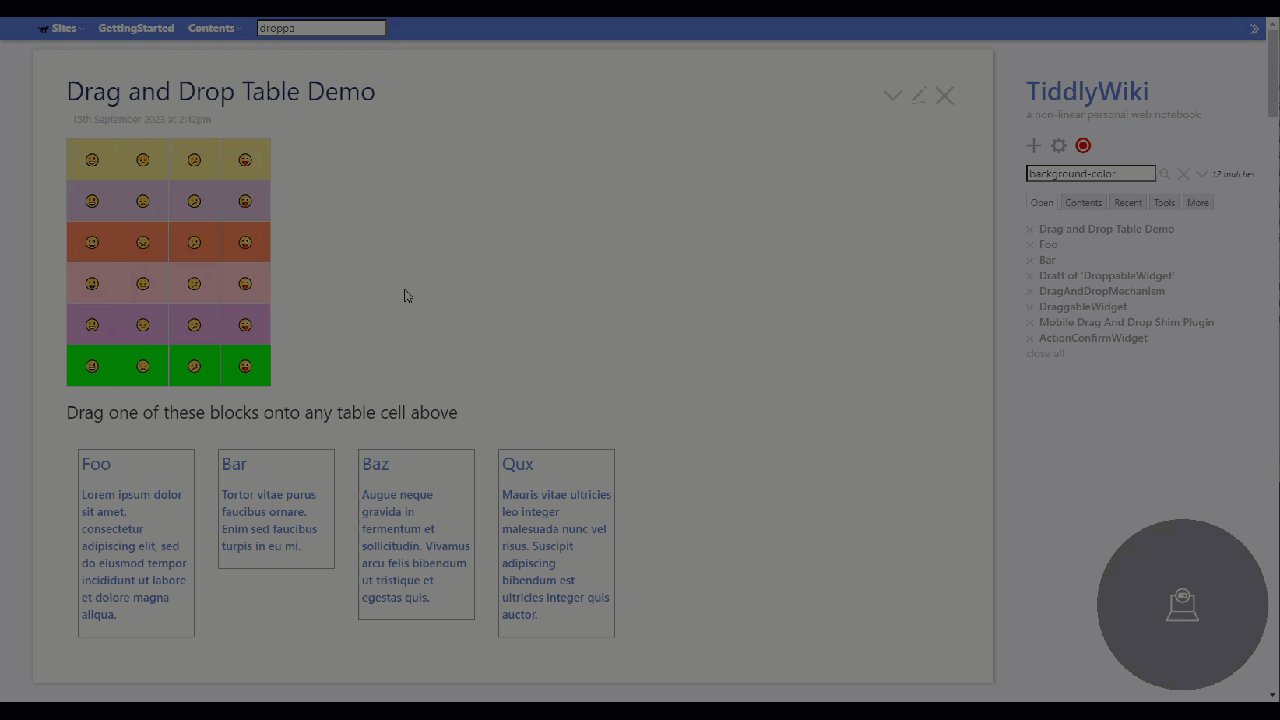
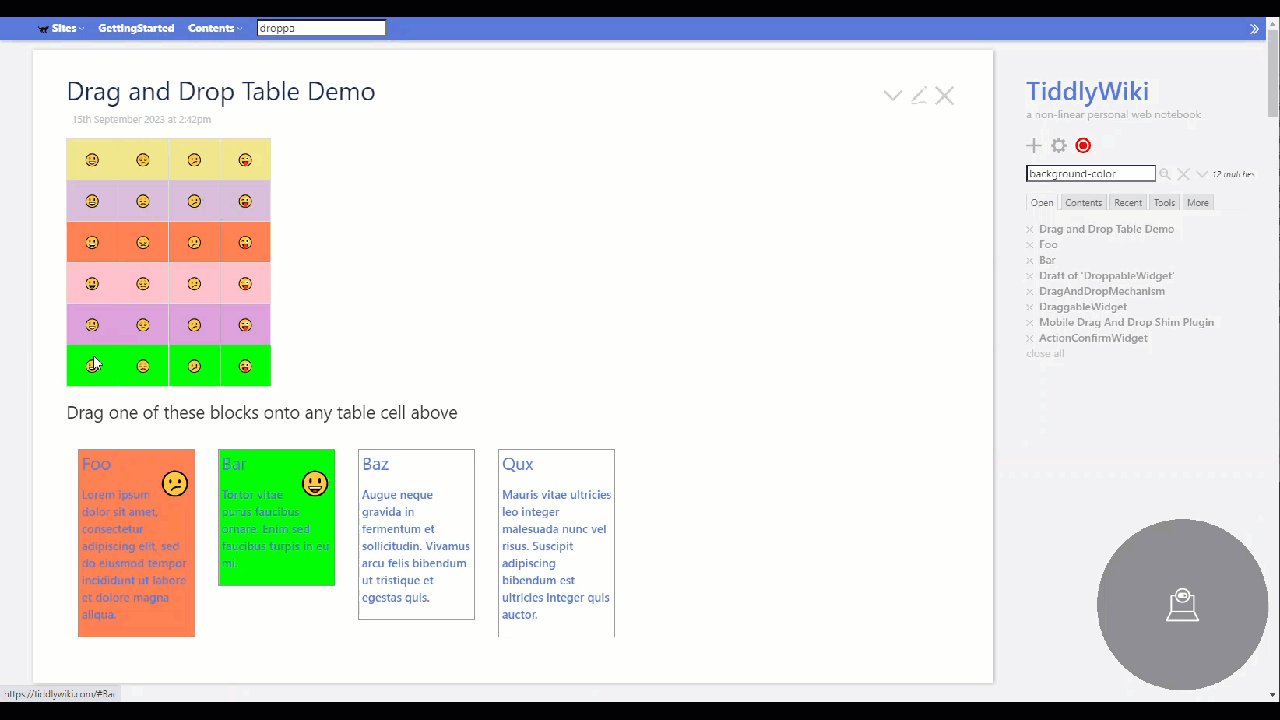
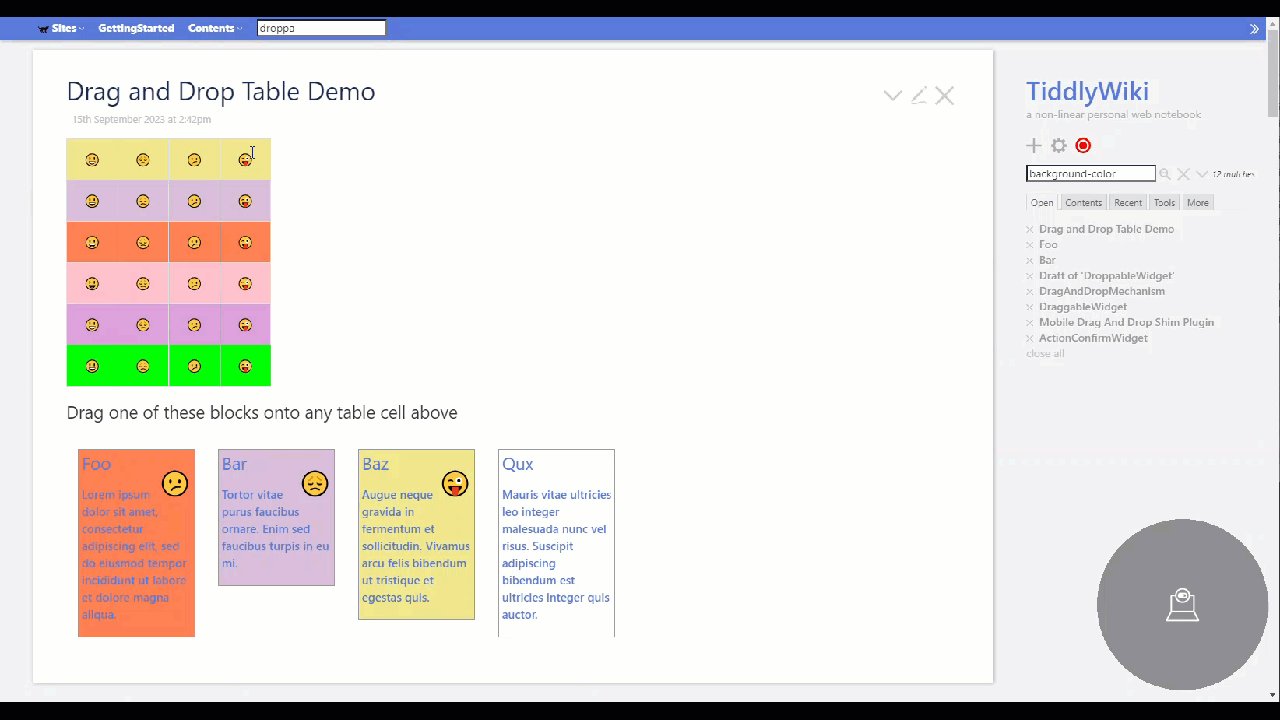
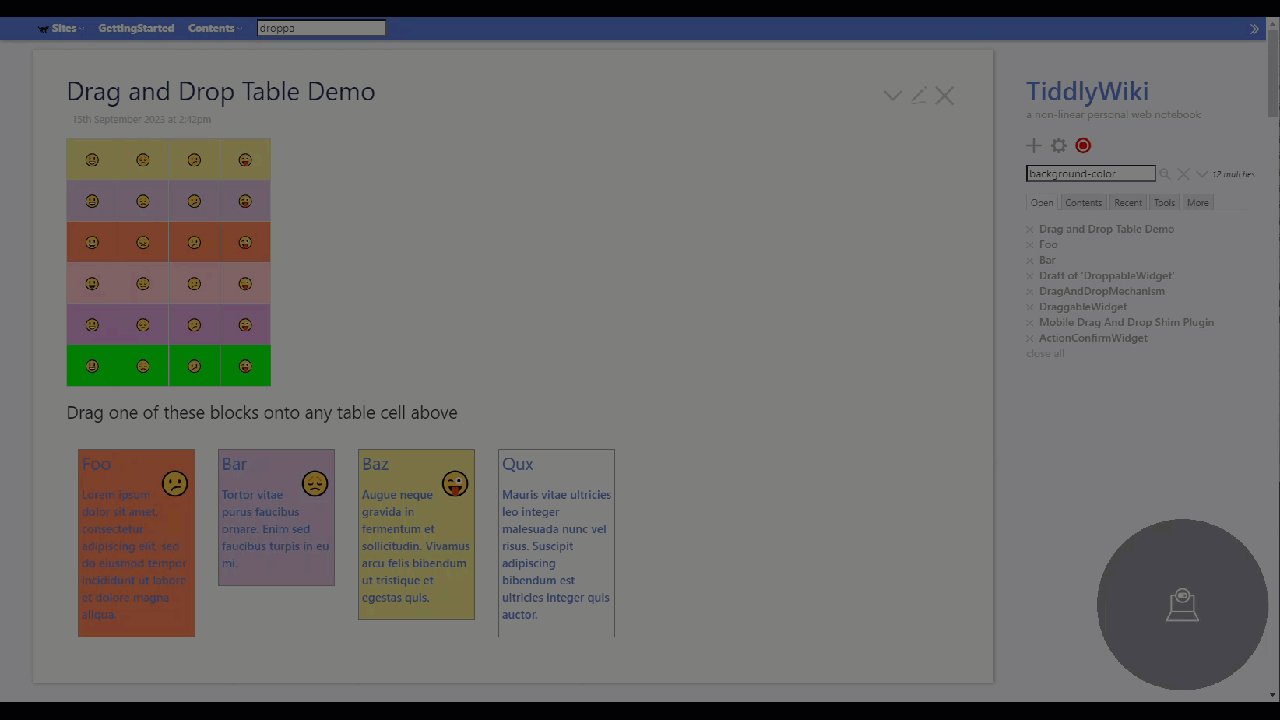
drag-and-drop-table-demo.json (2.5 KB)
The important part is
<$let
colors="Khaki Thistle Coral Pink Plum Lime"
emojis="😃 😞 😕 😜"
>
<table class="dd-demo-tbl">
<$list filter=<<colors>> variable="color">
<tr>
<$list filter=<<emojis>> variable="emoji">
<td class=<<color>> >
<$droppable actions=<<set-props-actions>> > <<emoji>> </$droppable>
</td>
</$list>
</tr>
</$list>
</table>
We simply add a drop zone to our table cell, put our content inside it (here just <<emoji>>), and set it to an action that does what we want:
\define set-props-actions()
<$action-setfield $tiddler=<<actionTiddler>> $field="emoticon" $value=<<emoji>> />
<$action-setfield $tiddler=<<actionTiddler>> $field="bgcolor" $value=<<color>> />
\end
It works like this:

Thanks Scott,
this is a very good example , but not exactly what i am trying to do , i think i really failed in explaining my self
so what i really want is this https://tiddlywiki.com/#TaskManagementExample%20(Draggable)
to have the tasks field values change when dragging them around
and the idea was to use something like a transparent table , underneath the actualy table to trigger these value changes ,
so for example if every task has a field called position, i want the first task would have the value “1”
if i dragged it 3 rows down, it would then have the value “3”
If you read the code, what I did was to change two field values on the underlying tiddler – emoticon and bgcolor – when I drop it on the target. Those then are immediately reflected on the transcluded tiddler on the main tiddler.
It sounds like you want to simply associate an integer with the list order on a sortable list? Will you also change the value for the elements between the start position and the final position? That is, do you do something like this?:
Before Move 1 After 1 Move 2 After 2
------ ------ ------- ------ -------
Foo (1) Foo (1) Foo (1)
<---+
Bar (2) ----+ Baz (2) | Grault (2)
| |
Baz (3) | Qux (3) | Baz (3)
| |
Qux (4) | Bar (4) | Qux (4)
<---+ |
Corge (5) Corge (5) | Bar (5)
|
Grault (6) Grault (6) ----+ Corge (6)
Or are you keeping the other numbers stable? And if so, how do you decide the number to associate with it?
Very adventurous, good one you for trying.
It is this approach I expect is wrong. If you can find references to this in or outside tiddlywiki do share.
I am confident an approach like @Scott_Sauyet’s is the way to to.
Others have made editable tables that may help guide you then look at making each cell droppable and actions to perform when something is dropped. With a tiddler for each row and column/field for each cell you will replace its content with the dropped item.
Best of luck
Thank again scott
ok in the below example every tiddler is numbered , moving " kill the dragon " from the first row the the 2nd row would cause its numbering to change from “1” to “2” , i am imagining a field value taht would hold this value, and would dynamically change when the tiddler is moved
@TW_Tones Thanks tony , i think so too ,i know “tids to tables” does have a field in the table tiddler which dynamically stores the sort order of the tiddlers in the table
https://tids-to-table.tiddlyhost.com/#Demo%205%2F6%20-%20Row%20index
its not the same thing, but it makes me think that it is possible to do this in a neater way
Yes tids-to-tables looks great. I understand its @twMat’s, nice work, Perhaps it is a path to what I belive is an interest we share, a day scheduler in which you can drag and drop items?
If this number is for display purposes only, then a <$list ... > widget has a counter property that should help. But I don’t know much about drag-and-drop in TW, and am struggling with the documentation. <<list-tagged-draggable ... > does not seem to offer any access to the counter, so this probably has to be done with the more basic drag-and-drop features. I want to learn more drag-and-drop, so I like looking into this, but I’m out of time, and unless somehting comes to me in the middle of the night, I probably won’t have a chance to dig into this.
This demonstrates using the counter.
Numbered Task List.json (590 Bytes)
Best of luck!
If you stop to think, it will need to update every other item with their “new number as well”, you have to ask why?, when you can find the number anytime without saving it.
If the row matches the position in a tag list, you can just test for the currentTiddlers position in the list to get that number.
@Scott_Sauyet thank you very much for all your effort help, I am learning alot from you
@TW_Tones yes this is the point actually,see the numbers are actually going to be dates, I was only giving an example
-and the idea is to move around the entries to change their dates:)
-and that change needs to reflect in other modules , and not just the table ,hence the need for having the value stored in a field to be presented in other places as well
I realize this is generally against your advice  but t feel it’s easier that way
but t feel it’s easier that way
I think I am going to have to revisit the 2 Tables on top of each other now
If each row is a date then it is not a simple drag and drop reorder. However it is possible to trigger an action on drop. If you can work through what you want to happen at a logical level we can help you implement it, but for now it is hard for me to identify your reasoning.
Never the less I will share when I solve the drop scheduling algorithm.
At a logical level i want every drop triggers a field update relative to the position of the drop .
the idea is if a tiddler is a task in a calendar, moving it to another slot updates it with a new due date. and that tiddler /task , will need to have this date value available to be displayed independently from the table.
this is basically simulating what a calendar does, you move stuff around on a visual interface, fields get updated dynamically
Btw thanks to you and scott for entertaining my idea, i know i can sound stubborn and crazy a bit 