Hi - I’ve done some digging but still a little confused.
I’m trying to put the “tagging[]” list in the bottom of every tiddler, organized into tabs by “type”.
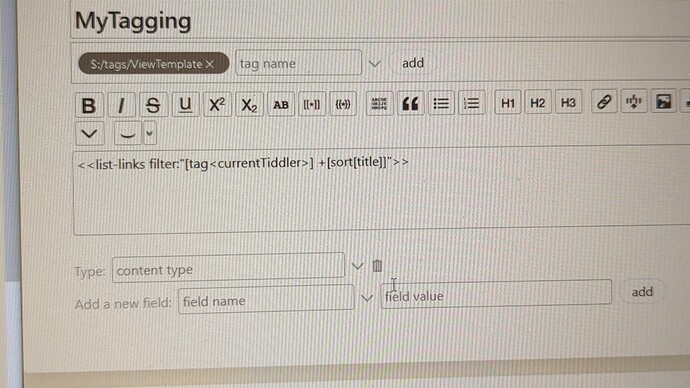
I’ve created a tiddler as follows:
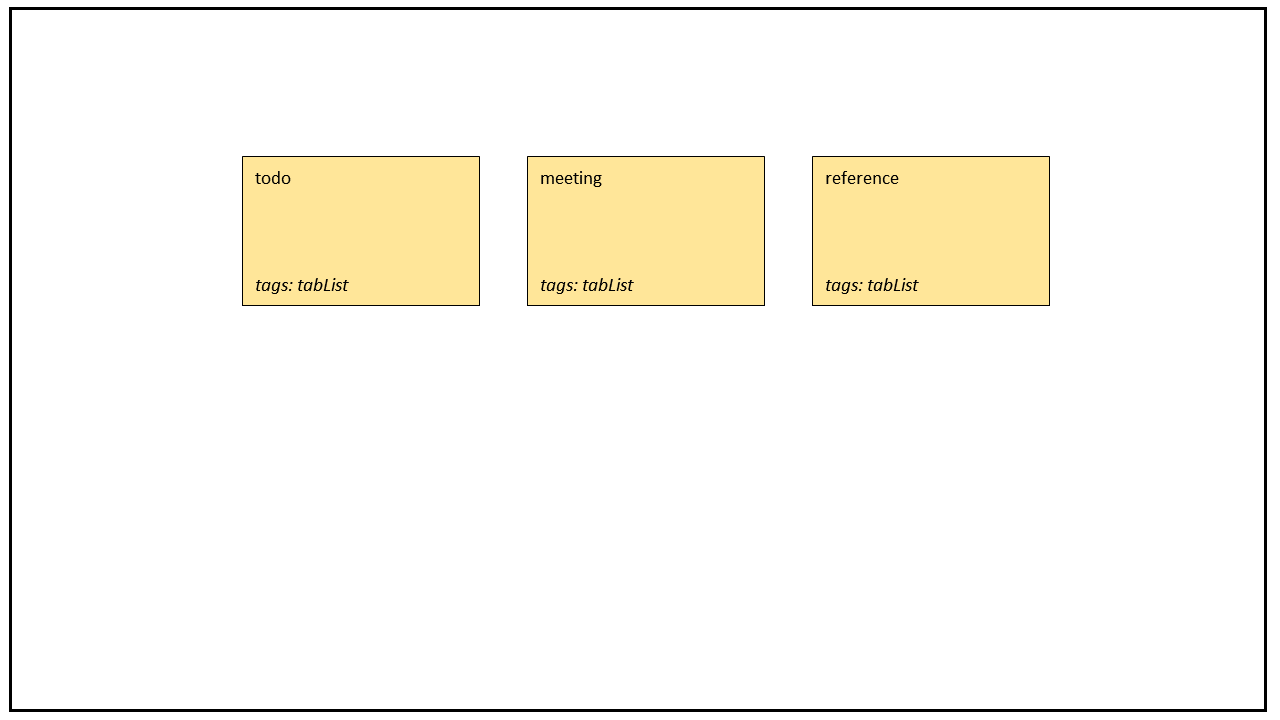
That part is working. I’m thinking that I can get the tab list by tagging specific tiddlers with “tabList”, then create a filter to get that list of tiddlers to create the tabs. So if I want a tab for “todo” items, then I’ll tag the todo tiddler with “tabList”.
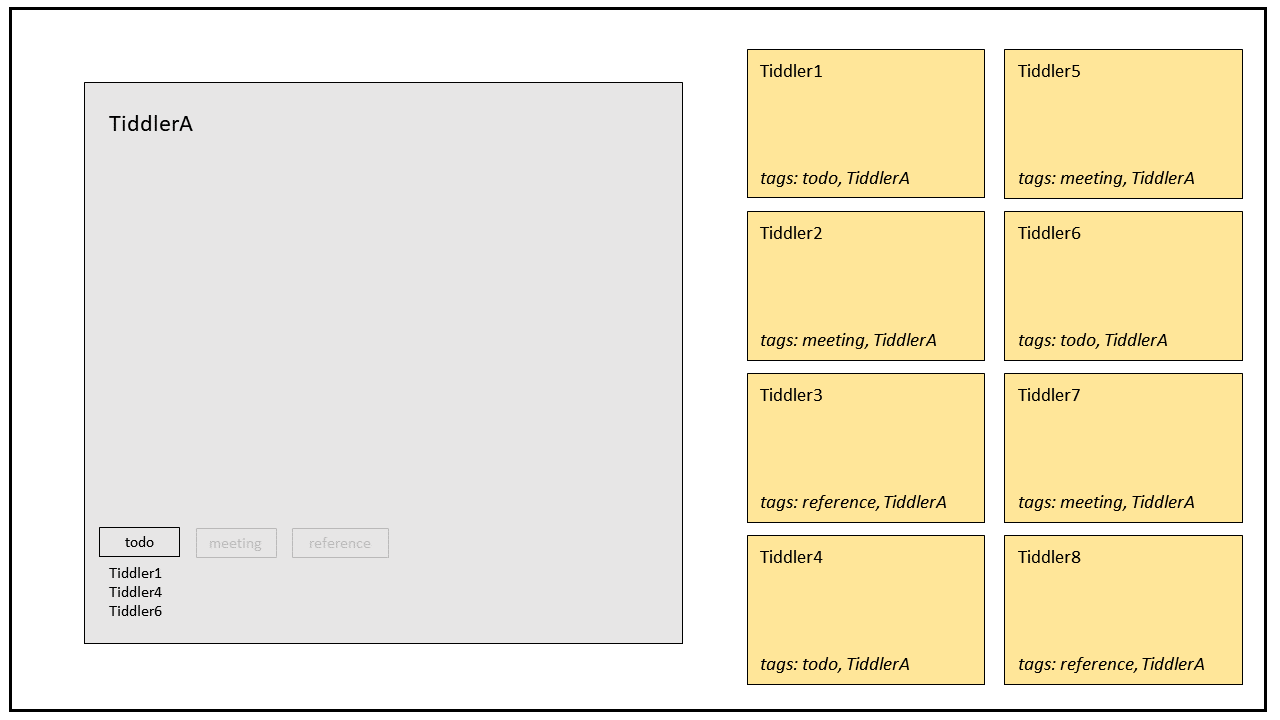
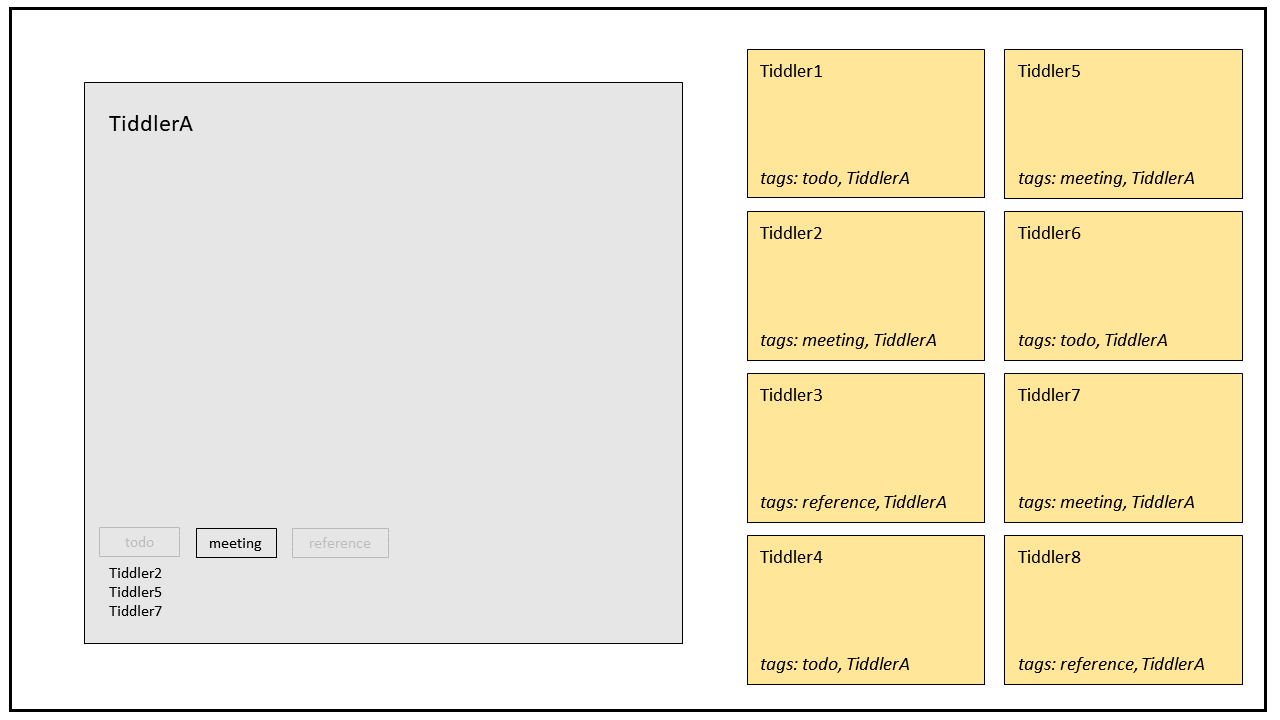
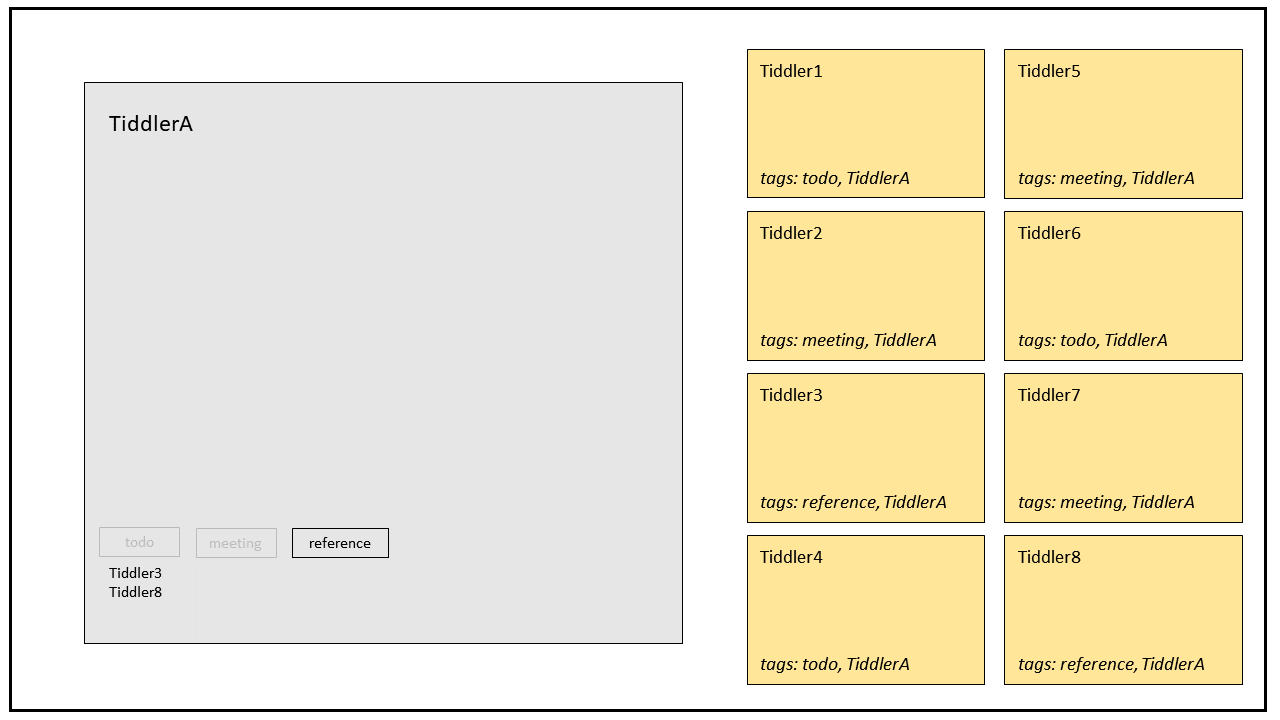
But then how do I populate the individual tabs, so that when I click the tab I get a list of links?
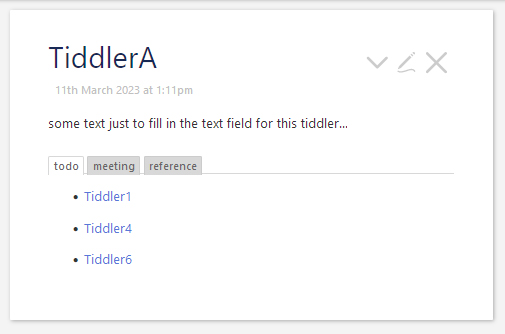
My end goal is that I can go to any tiddler, and at the bottom I’ll have a set of tabs. If I want to see any meetings that are tagged to the current tiddler, I’ll click the “meetings” tab, for todo items I’ll click “todo”, etc.
Thanks in advance!