Hi everyone,
Is there a plugin for visualizing an org chart and family trees? I’ve come across TiddlyMap but not sure if that’s what’s recommended for this.
Thanks!
Hi everyone,
Is there a plugin for visualizing an org chart and family trees? I’ve come across TiddlyMap but not sure if that’s what’s recommended for this.
Thanks!
@clsturgeon’s genealogy edition Memory Keeper does family trees, but IIRC it’d be pretty difficult to separate that functionality from the rest of the edition.
For more generic chart-drawing, you might be interested in the Mermaid plugin
Also worth looking into: TidGraph. It’s older, and I have no idea if it’s still compatible with recent TW versions, but if so, it looks to be easy to use.
It still currently works though does have a couple of quirks, tiddlers opened from tidgraph always open at the top of the river and it sets the address bar to that tiddler.
I do like that FamilyTree style, because it only uses pure CSS to create the hierarchy and the hover-effect is a bonus.
Did you present the edition at Tips & Tricks already?
I don’t think so. Would “at Tips & Tricks” mean to present it here on Talk and tag it such?
I have loads of things accumulated over the years, only a fraction ever published because they got stuck on something in dev or so, but my intention is to, hm, clean up stuff and properly and add them to my links page some day… it’s a good summer vacations project.
Talk has a Tips & Tricks category, where useful editions could be shown.
There also is a Sowcase category, if you prefere that one.
You should also tag your posts accordingly.
-m
Yeah, thanks, I do use this. I just wanted to make sure that it is the tagging that you refer to 
That sounds interesting and I did come across that with the only problem that the connecting lines are missing when I copy the styles into a sample tiddler in my wiki:

I need to understand why that is happening. Otherwise it would work quite well for me.
Note, I do see the correct rendering on that site though
Very interesting – i can’t wait to play with that. Thanks!
I fixed the issue, it’s because i didn’t set the mime type to CSS on the stylesheet tiddler. The problem with either Tidgraph or FamilyTree is that I don’t see a way to show that two parents produce a common child?
Actually, how about a pure JS solution like GoJS - Build Interactive Diagrams for the Web? Any cons of going that route?
It’s a commercial product, and while you might be able to use it with their evaluation license, it’s probably not something you could share too widely. You definitely could not make it into a plugin, for instance. I haven’t looked to see if they claim any interest in the items you generate, so it might be possible to embed the output in TW, you probably couldn’t do it in source form.
There are many free and open-source visualization libraries that would probably work better. Some of them have already been made into TW plugins. For instance, https://tiddlywiki.com/plugins/tiddlywiki/d3/. And you might find something useful at d3-org-chart examples - CodeSandbox.
But I have little experience with this, and don’t know how up-to-date or how well-maintained that port actually is.
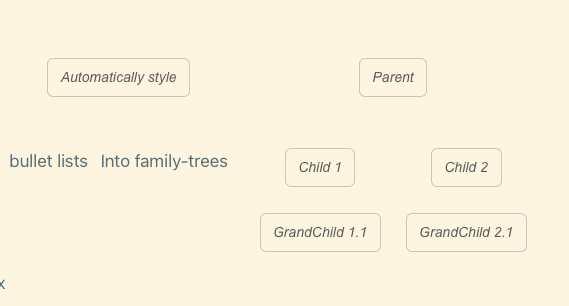
@Surge I has a look at family tree that @twMat shared and notices it is a css only solution that responds to nested list items <li> and was delighted to discover you can use any list and even the toc macros. Here are some examples on tiddlywiki.com, just dropping the stylesheet.
<div class="family-tree" style="overflow-x:scroll;">
<<toc-selective-expandable 'TableOfContents'>>
</div>
<div class="family-tree" style="overflow-x:scroll;">
<$list filter="[tag[TableOfContents]limit[3]]">
<li><$link/></li>
</$list>
</div>
This still needs a little work for general applicability, but it is a great start.
Other tools that may help are TocP, Kin Filter and existing genealogy solutions.
Although a little bit heavy, the GraphViz plugin is pretty good.
Here’s an org chart sample.
Based on Graphviz example: organization chart.
Thank you @TW_Tones. Problem with family-tree is that it can’t (?) represent two parents and a common child – a very common situation  Let me know if I’m missing something simple.
Let me know if I’m missing something simple.
Sorry, I see what you mean.
Native tiddlywiki can store this if you allow one child to be tagged with two parents, and children can be found for each parent by listing/searching for [tag<currentTiddler>], on each child you can find who their two parents are.
Once all this is known you will need to graph it.
Got it, so there’s nothing currently that could take that metadata (from a collection of tiddlers) or metadata in a JSON structure and render it right?
Maybe nothing out of the box, but I am not sure.
There is no question it could be done, perhaps even with existing tools. but there may be a lot of design work, and a good knowledge of tiddlywiki needed. To do it you need to get into the details of how the data is stored.