I’m currently majoring in pharma. chemistry, and I’ve been using TW for year and a half for taking notes for all of my courses; while I still use paper and pencil, most of the concepts, examples, diagrams, etc., are kept/eventually end up in TW.
supporting hardware/software
My setup must be offline-first, because one can’t trust wifi/mobile data while at the uni, especially since Everybody Is Watching Tiktok Everywhere All The Time.
I use an iPad + external keyboard to take notes while in the classroom, mostly because the iPad is the only device with enough battery life to last the whole day without recharging. I use the Quine2 app, which lets me edit local tiddlywiki files
At home I use a regular desktop, also editing a local version of the tiddlywiki. I keep those two versions synchronized using syncthing (vanilla syncthing on desktop, https://www.mobiussync.com/ in the iPad).
TW plugins
- $:/plugins/sq/Stories, taken from Stroll — A special kind of TiddlyWiki.
- Projectify, to keep track of homework; it’s kind of overkill, and I want to replace it, but, eh.
- Katex
- CodeMirror, and its vim plugin (you don’t really need it, but since I use vim, having this in TW makes typing more comfortable.)
I thought Refnotes would be handy, but I haven’t used it much, since importing references has been cumbersome, as well as generating bibliographies in different styles; I keep all my references in Zotero, and I use APA to put manual citations in TW when I deem it necessary.
overall setup
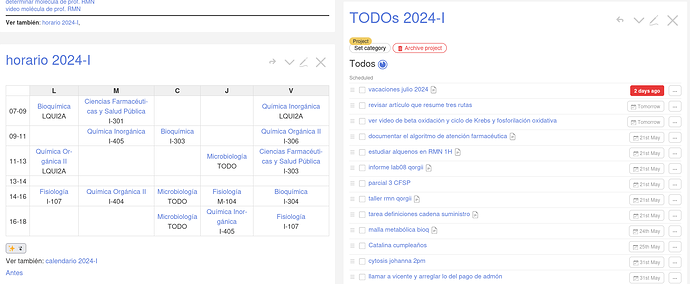
every semester I must take several courses, so I put together the tiddler on the left with the schedule, and one projectify project per semester, which holds all the TODOs for all the courses I’m taking
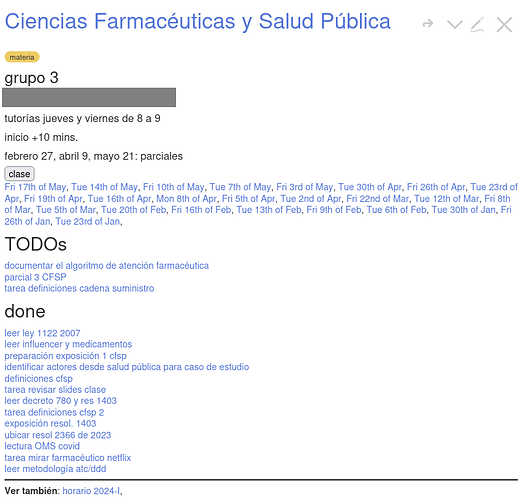
each course gets its own tiddler, and uses a template, which shows in every course: the list of sessions for that course (one tiddler per session), with a button for creating a new session with today’s date.
and, a list of things to do; both to-do, and done.
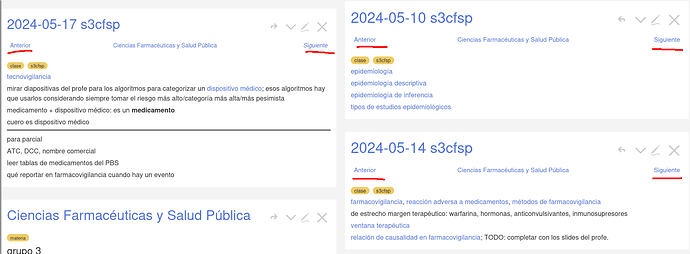
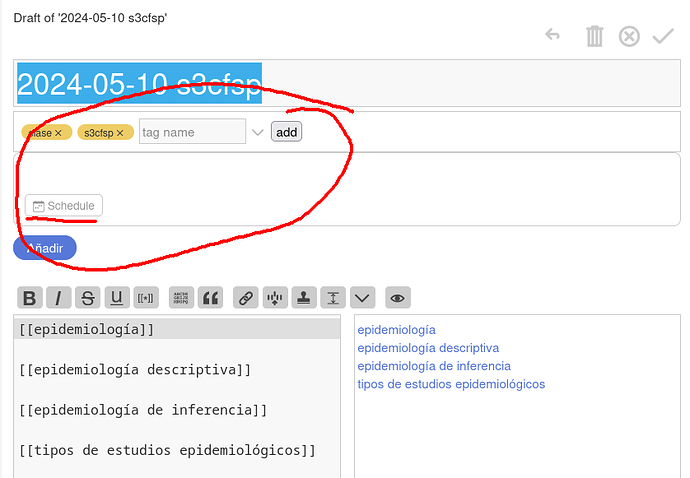
The tiddlers for each session also have an special template and their title follows a convention that allows me to sort them easily and link to the next/previous session:
I also extended the edit template for those tiddlers, to add to them a form for creating tasks; with this I can easily create a new task with its due date, without having to navigate to the Projectify project tiddler.
tags and organizing knowledge
I don’t use tags to categorize knowledge. I use them to identify different types of tiddlers; for example, any tiddler tagged “regulation” will have a “year” field, and a “URL” field, and a “issuer” field, and it will likely have a template associated to it which will use those fields.
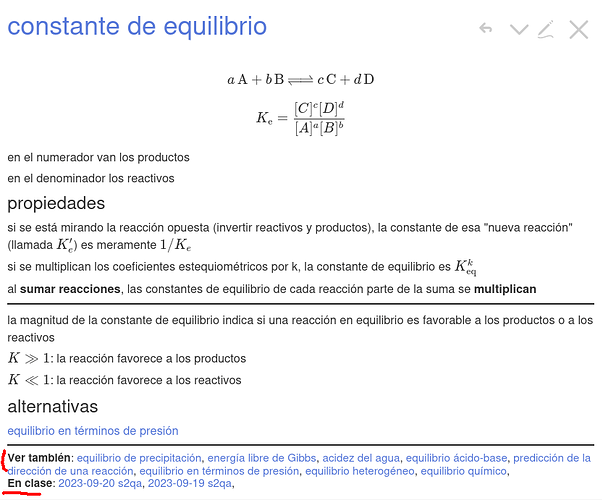
For organizing knowledge, I mostly rely on links and backlinks; I try to be mindful of when to link (and therefore, to connect) two tiddlers, since I won’t link every place that mentions, say, the word “acid” to the “acid” tiddler. Also, I make a difference between “a tiddler links to this other tiddler”, and “a session tiddler links to this other tiddler”:
When that fails me for finding a piece of info, I use the search box, and if I deem it necessary I create a link between the tiddler where I expected the connection to be available, to the formerly disconnected tiddler.
images/tw size
all images are external; this makes it a bit cumbersome to add them, but makes the decision of adding them or not much easier, since I don’t fret about “omygosh my tw is growing so much … can I afford 200K for this?”
as of now, after 18 months of work, I have:
- ~4200 tiddlers
- 75 MB total size, including images
- Total TW size: 7.2 MB
I’ve split my tiddlywiki in 3 files: one for core tiddlywiki, one for plugins, one for TW content.
I’ve of course disabled autosave, and save manually, and the difference in responsiveness shows; while saving isn’t specially slow, it’s somewhat annoying after confirming changes to every tiddler.
misc.
I keep cheatsheets for TW/plugin functionality that I haven’t learned by heart and I use somewhat frequently.
I’ve considered getting a laptop with good battery life, but decided against it because I must use ergonomic keyboards; currently I use a Keyboardio Atreus, which is portable enough for my needs, and since I use a tablet I get to put the Atreus in the space a regular laptop keyboard would use.