If we “codify” 1 word or a whole line using 2 backticks like this: `text` is the same thing, which produces this HTML <code>`text`</code>
The new CSS rule used to implement the changes is this:
p > code, li > code, pre > code {
border: 1px solid var(--primary-low-mid-or-secondary-low);
}
Which itself is covered in a “block code” marker. HTML: <pre><code>...</code></pre>
```
p > code, li > code, pre > code {
border: 1px solid var(--primary-low-mid-or-secondary-low);
}
```
As you can see, the new CSS snippet also affects the PRE-CODE block. So adding more padding would have side effects.
Since I only know ~10% of the “tip of the iceberg”, which is Discourse internals about how to create the rendered output, it’s not obvious to me, how to decide on different styling.
And I think, it does not look much better without the border.
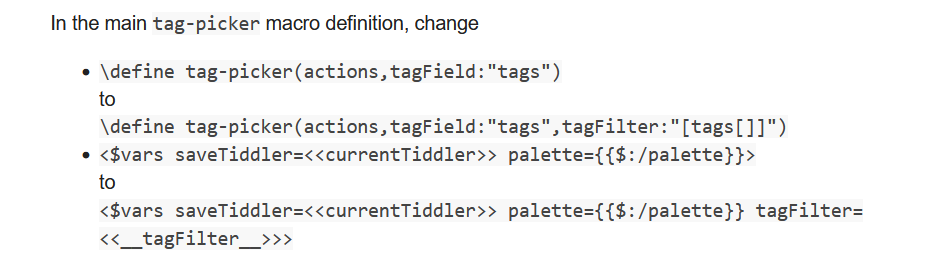
See screenshot from code example you linked to: without border
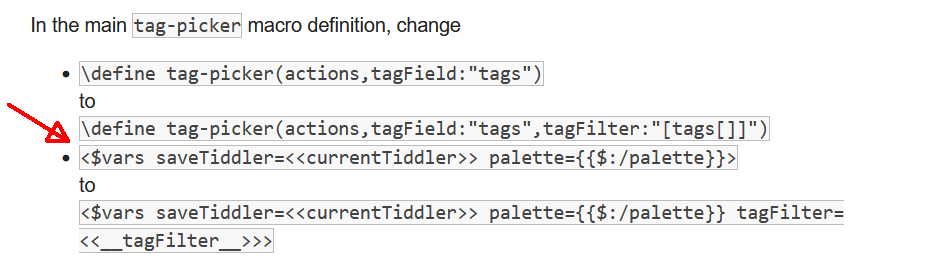
IMO the borders even show the start and the end of the code a bit better, as marked in the image below. Where imo the separation of the 2 lines are better than in the first image. … But that’s my personal opinion only.
See screenshot from code example you linked to: with border

![]()