Hi, working on my third plugin
All three of my plugins involve a new button on the Tiddler view toolbar.
I wanted to re-arrange my buttons on the tiddler toolbar so I went to the control panel.
I just noticed that my 3 buttons don’t display correctly in the
control panel->appearance->toolbars->View Toolbar
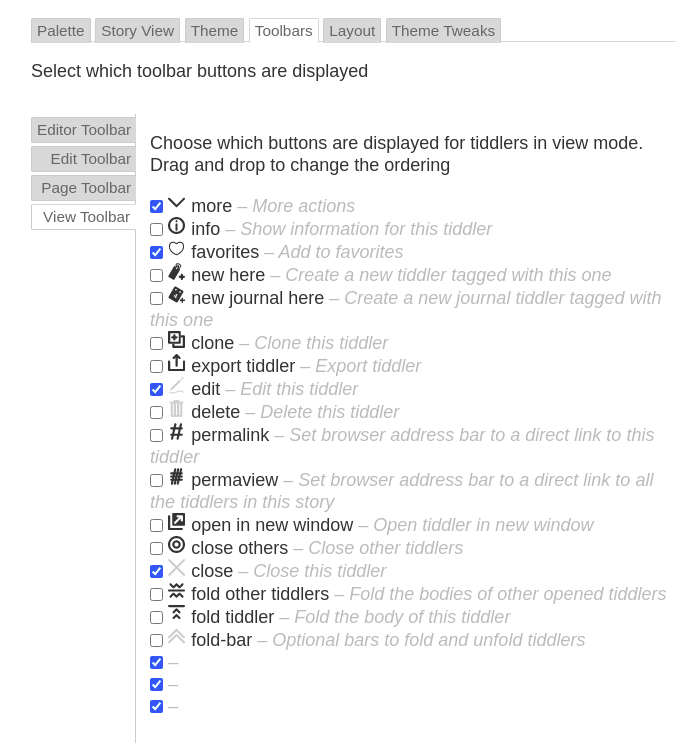
There are three lines corresponding to my buttons and they appear to work correctly but they do not display an icon or a description, I had to use the tick option to toggle display on and off to work out which line corresponded to which of my buttons. Easiest in a picture…the last 3 lines are my buttons - all missing an icon and a description.
Can anyone suggest what step I have missed out? The icons I have created (as SVG) are displaying correctly in the tiddler toolbar just not here in the control panel.
Everything is working fine and the three lines work correctly, I can re-order the buttons on the tiddler toolbar using them - it’s simply the missing items in the control panel which make it a bit more difficult working out which button is which.
Thanks.