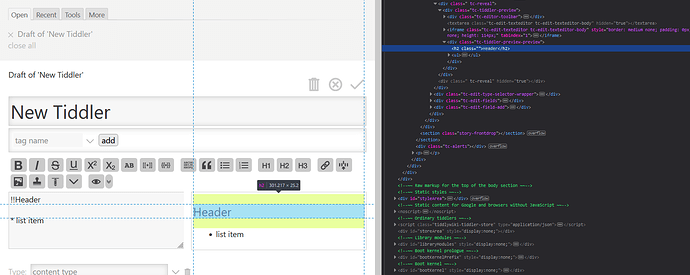
Tiddlywiki has several built-in CSS styles, you can check if an element has a predefined style by right-clicking the element then select “inspect”. This will also inform you on the html behind tiddlywiki’s UI.
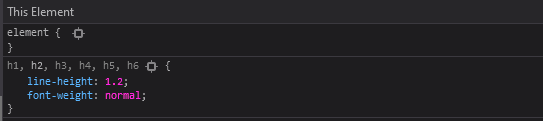
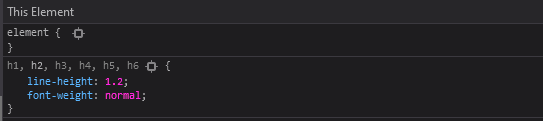
Here we can see that the header element h2 has these styles :

And it doesnt have a class.
So what you can do is create a tiddler tagged with $:/tags/Stylesheet, and inside write a css rule, like this :
h1, h2, h3, h4, h5, h6 {
color: blue;
}
If you want a header with a class, you can type
!!.big-header This is a big header
Then you can style the header with its class in a stylesheet:
.big-header {
font-size:10em;
}
Doing the same thing with a list, we see that it is actually a standard html list :
<ul><li>..</li></ul>
You can apply a class to a list item like this :
*.myclass Item one
You can also wrap the list in a style block :
@@.my-list
* Item one
* Item two
* Item three
@@
Then you can style the ul like this :
ul.my-list{
..
}
To change the bullets, you can use this :
ul li{
list-style-type: "\1F44D";
}
See list-style-type - CSS: Cascading Style Sheets | MDN
There are other ways to achieve this, with pseudo elements : List Style Recipes | CSS-Tricks - CSS-Tricks
You can edit a color palette and add your own color, e.g
header-foreground: red
Then to use it,
h1, h2, h3, h4, h5, h6 {
color: <<color header-foreground>>;
}
Do not set the type of the tiddler to text/css, otherwise the color macro wont work !