Hello forum,
how can that be accomplished with if / else logic?
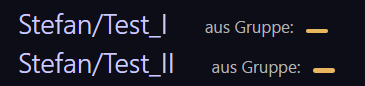
If listed tiddlers are not tagged → dont show this ![]()
code:
<$edit-text field="search" placeholder="Search title"/>
<$let searchTerm={{!!search}}>
<$list filter="[<searchTerm>minlength[3]] :then[!is[system]search:title<searchTerm>]" template="$:/core/ui/ListItemTemplate_published_long"> <$link/> <br>
</$let>
</$list>
template $:/core/ui/ListItemTemplate_published_long:
<div class="tc-menu-list-item"><$link />
<span style="font-size: 0.75em; color: rgb(144, 238, 144); margin: 0 0.5em">
<$view field="published" format="date" template="DD. MMM YYYY"/>
</span>
<span style="font-size: 60%; vertical-align: middle;">
<span style="color: rgb(179, 179, 179); margin: 0 0.5em"> aus Gruppe: </span>
<span style=" opacity: 0.9;"> <$macrocall $name=tag-pill tag={{!!tags}}/> </span>
</span>
</div>
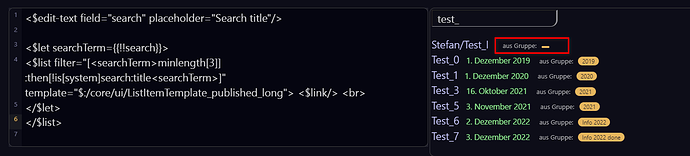
Result:
Thanks, Stefan