Hello,
I am using Gk0Wk/page-toc.
Actual status:
I have a manipulated version - “$:/plugins/Gk0Wk/page-toc/PageTOCButton” is not active - I have a version with hover functionality:
\whitespace trim
<div class="my-dots">
. . . . .
<div class="my-hover-to-appear">
<span style="font-size: 1em; color: rgba(204, 204, 255, 0.6) !important; font-weight: 350">
<$page-toc tiddler=<<currentTiddler>> emptyMessage="... keine Überschriften vorhanden ..." scrollMode="start" h4="no" h5="no" h6="no" class="gk0wk-tiddlertoc-viewbuttonpopup" headerClassPrefix="gk0wk-tiddlertoc-viewbuttonpopup-" />
</span>
</div>
</div>
<!-- Hover Box -->
<style>
.my-dots {
opacity: 0;
float: right;
font-size: 0.65em;
font-weight: 900;
color: rgba(204, 204, 255, 0.5);
background-color:transparent;
position: absolute;
top: 1em;
cursor: pointer;
display: inline;
right: 4.5em; /* Position der 5 Punkte*/
}
.my-hover-to-appear {
display: none;
z-index: 99999;
}
.my-dots:hover .my-hover-to-appear {
position: absolute;
display: block;
top: calc(1em + 8px);
right: -25px; /* Hover Fensterversatz */
}
.my-dots:hover { color: rgb(255,201,102) !important;
opacity: 1 !important; } /* Punkte sichtbar machen, hover */
</style>
<!-- tag $:/tags/ViewTemplate -->
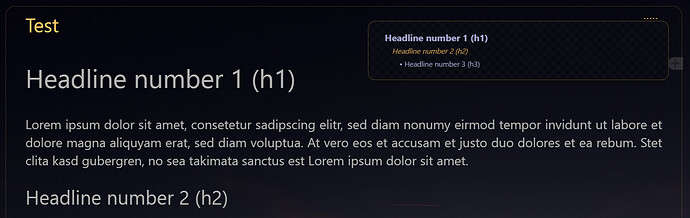
Hover the dots will show the table of contents:
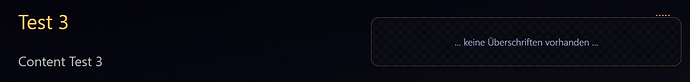
If there is no headline, than it will show a popup with the info: “…keine Überschriften vorhanden” (=no headlines found)
My wish / question:
I need help to change the upper code in that way:
- If no headline available, no popup with info should be shown
Or better:
- If no headline available, the dots and no popup with info is shown
Thanks in advance
Stefan