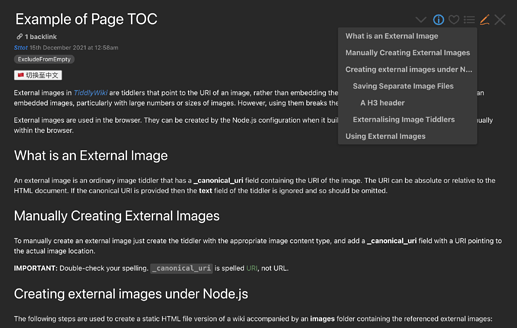
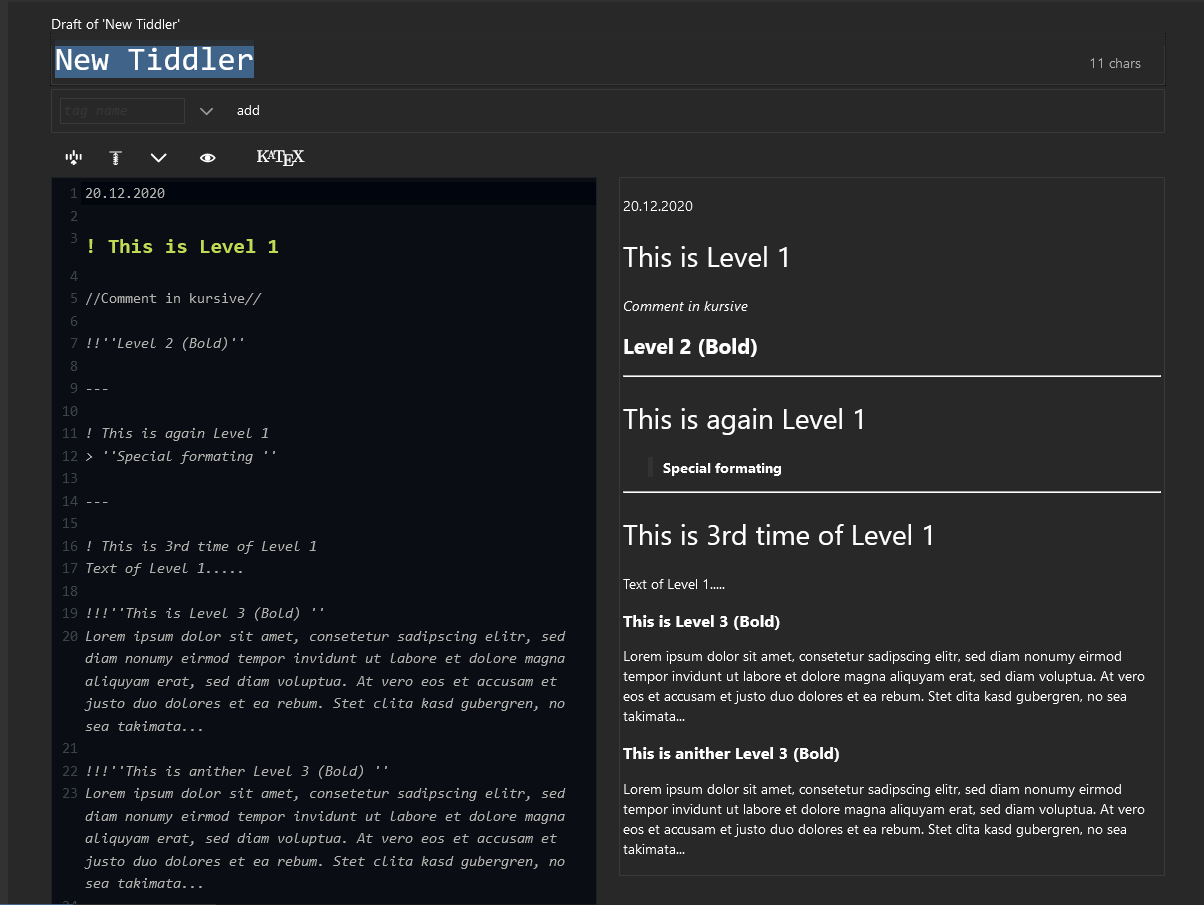
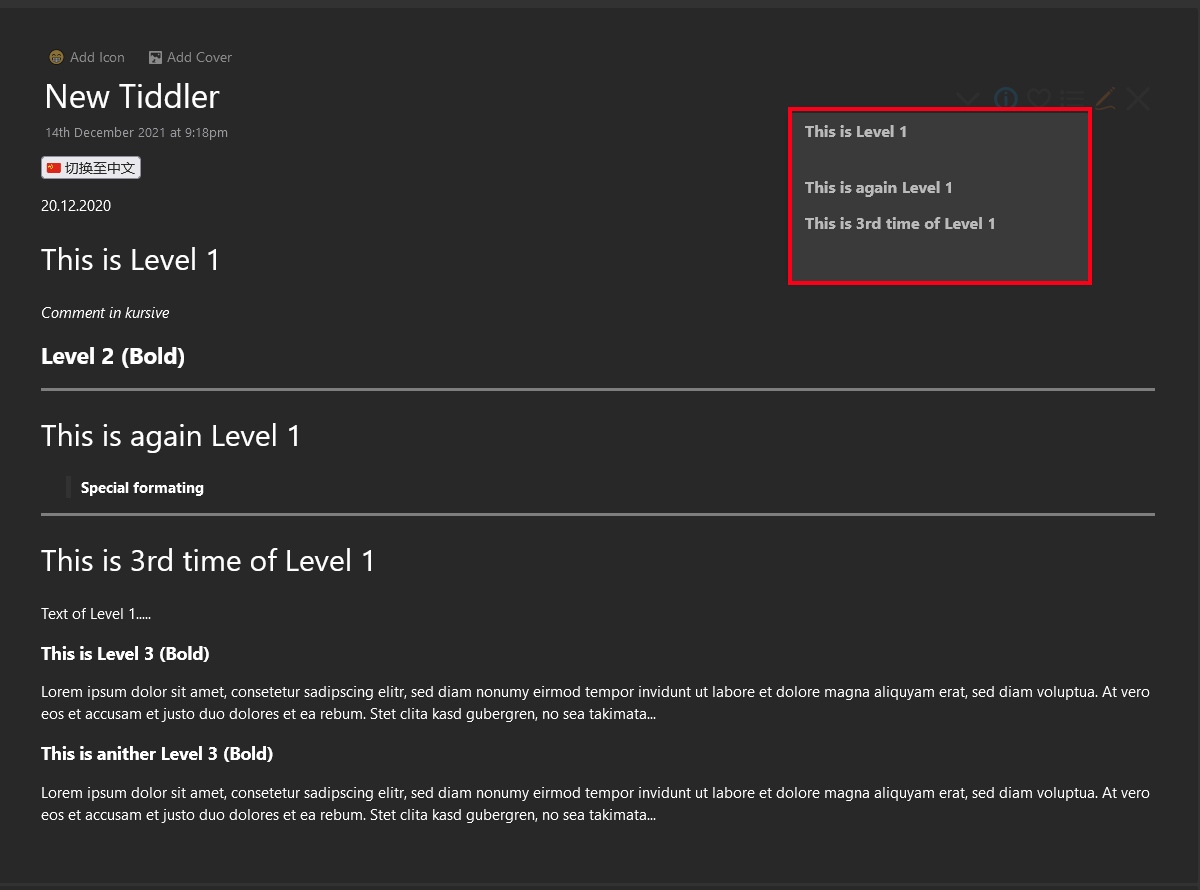
Generate a navigable table of contents for tiddlers using the H1~H6 headings of the tiddlers. That’s right, it’s a headline table of contents generated for a single tiddler. And the table of contents is navigable by clicking on it, meaning it will scroll to where the title is!
Although TiddlyWiki’s organizational logic does not recommend writing excessively long tiddlers, there will always be times when you read long tiddlers. I’m sure all users who have had similar experiences have wondered if it would be nice to have a table of contents for individual long tiddlers, after all, it’s a pain to get lost in long articles. I am also one of them.
This plugin provides a widget <$page-toc> that can generate a table of contents for a tiddler with the following parameters.
For instance:
<$page-toc tiddler=<<currentTiddler>> emptyMessage="Empty TOC"/>
- CurrentTiddlerTOC You can display the name of the currently focusing tiddler and generate a table of contents, but it requires the support of Hotzone Plugin.
- PageTOCButton Add a button to the toolbar for each tiddler and click it to display the table of contents.
Update
v0.0.2
- Add a
scrollModeparameter to the widget to customize the target position for scrolling headings. (by @Mohammad and @DaveGifford ) - Add
h1,h2,h3,h4,h5andh6parameters to the widget to customize which headings to include.(by @StS ) - fix incomplete display of headings when they include styles, widgets, and macros.(by @StS )