I agree with this assessment. Looking at your audience here, I think you’ve got 2 major personas:
- Researcher-types who need to organize their knowledge
- People into selfhosting wanting to move away from existing tools
This is my 5 minute assessment, so I might be wrong.
Personally I mostly fit #2. Yes I struggled to collect various info across Google docs, text files, 3rd party solutions that didn’t stick (OneNote, Evernote…), but only after having my own server I started researching alternatives more in depth. Why? Because I am afraid of losing my data if I get locked out of my Google account for any reason, I like to be able to access my notes when offline, I don’t trust Google that much anymore (they are canceling services left and right), I was unhappy with content discoverability, UI, limitations of existing tools.
My own really quick (and subjective) SWOT analysis would be something like:
S:
- You own your data
- Extensibility
- Large array of plugins
- Strong foundational concepts (transclusion)
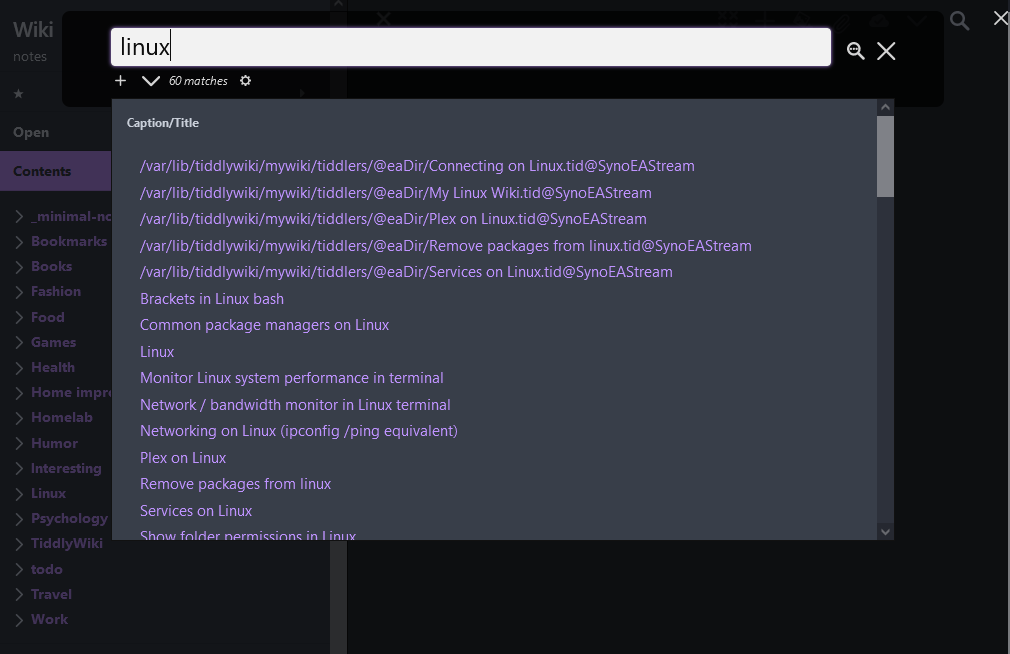
- Search, tagging, no vendor lock-in
- Free
- Passionate user base
W
- (IMO) Very steep learning curve
- Outdated website / resources
- No proper (or well-documented?) mobile support
- No robust one-deploy setup/guide covering web, multiple mobile devices, desktop
O
- Improve mobile support / guides or deployemnt templates
- Common examples of a robust setup with synchronisation, versioning, off-line access
- Modern website & started TW theme
- better plugin discoverability
- Highlight the amount of freedom Extensibility of TW brings and showcase most used/most popular ones
T
- Loss of support
- Shrinking user base
Just BTW I discovered TW by listening to the Selfhosted podcast (the host tried but later abandoned TW for their own use).
PS. I do really love TW and advocate for it to anyone who has a knowledge base management issue to solve, but due some of the above it can be a bit of a hard sell sometimes.
PS2: I was not convinced to commit to TW until I didn’t customize my instance to have at least some basic navigation/content tree/search shortcuts. For me saving Tiddlers into a what I perceived as a “black hole” and not seeing where it gets saved / filled under was definitely a change of mindset to which I had to adjust to. Now I trust TW with so much important information, it’s scary.