Hi One and All, I’ve missed you but my first bout of COVID has hit me hard and I’m only just coming out of it. Happy Xmas to you all and I hope 2025 is safe and prosperous for you.
Now to business.
I am trying to display a list of clickable PDF thumbnails so that when to user clicks on a thumbnail, the PDF is display in all its finery.
This is my code so far.
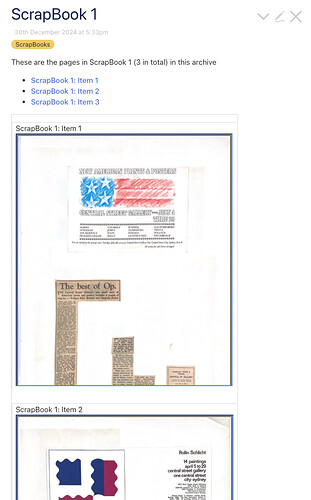
These are the pages in ScrapBook 1 (<$count filter="[object_type[ScrapBook 1]]"/> in total) in this archive
<<list-links filter:"[object_type[ScrapBook 1]]+[sort[date_start]]">>
<table>
<$list filter="[object_type[ScrapBook 1]]+[sort[date_start]]" >
<tr>
<td>{{!!title}} <$link to={{!!title}}><$transclude $tiddler={{!!object_link}} /></$link></td>
</tr>
</$list>
</table>
The resulting display looks like
as you can see, the PDF is displayed, each in its own table cell but clicking a cell does not display the PDF tiddler. I have added the PDF tiddler’s title above each cell display to ensure myself that the title is correctly extracted from the filter stream.
The issue, obviously, how can I make the click link work correctly so that clicking on cell 1 displays the content of tiddler Scrapbook 1:Item 1?
if I change the code slightly,
<td><$link to={{!!title}}>{{!!title}} <$transclude $tiddler={{!!object_link}} /></$link></td>
then the displayed title is a blue link and clicking it will display the correct scrapbook page. This is a fallback position for me but is acceptable.