The 5.3.0 prerelease contains some very impressive wikitext which can render wiki syntax with information embedded about all the variable and tiddler transclusions used by the rendering. Since transclusions play such a major role in TiddlyWiki, these details can make it easier to explore and understand about how the various UI elements are implemented.
You can activate the visible transclusions (I like to think of it as x-ray vision  ) by visiting this tiddler and clicking the button: https://tiddlywiki.com/prerelease/#Visible%20Transclusions
) by visiting this tiddler and clicking the button: https://tiddlywiki.com/prerelease/#Visible%20Transclusions
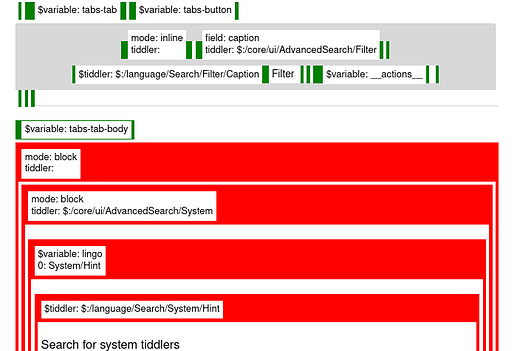
Or for a more controlled view, you can visit this share site link to see the visible transclusions of a few tiddlers I hand-picked. Here is a partial screenshot of the AdvancedSearch tiddler:
As mentioned before, the implementation of this feature is pure wikitext. You can see it here: https://tiddlywiki.com/prerelease/#%24%3A%2Fcore%2Fui%2FVisibleTransclude.
That implementation is an example of advanced use of many pieces of the newer functionality. It features all of the following:
-
override of core javascript widget. The
$transcludewidget is overridden to display information about the translusion embedded within the rendered content. Now that variable transclusion (i.e.$macrocall) and tiddler transclusion are both behind the scenes handled by the same widget widget code ($transclude), it is enough to just override that one widget. -
$parameters widget. The
$transcludewidget has many optional parameters. In order to seamlessly override it, advanced use of the parameters widget is required in order to handle the variable number of parameters - use of jsonindexes and jsonget filter operators
- heavy use of the $genesis widget
- use of the $slot widget
ts-rawslot to get the body content of the original$transcludewidget
Kudos to @jeremyruston for implementing all this.